蘋果在 WWDC 2025 全球開發者大會上,正式揭開自iOS 7從擬物化轉向扁平化以來,最大規模的視覺革新,替旗下所有作業系統帶來全新一代系統設計語言「Liquid Glass」(液態玻璃),並橫跨 iPhone、iPad、Mac、Apple Watch 以及 Apple TV 全平台,這不只是單純 UI 介面美學設計升級,官方表示背後目的是在統一蘋果所有平台的視覺語言,提升使用者體驗的一致性,也進一步融合硬體與軟體,帶來更具沈浸感的視覺呈現。

Liquid Glass 液態玻璃 UI 介面更新,全面橫跨iOS 26、iPadOS 26、macOS Tahoe 26、watchOS 26及tvOS 26等所有蘋果作業系統,是蘋果首次實現全平台設計語言的同步更新,同時蘋果也宣布放棄傳統的數字序號,改以年份為系統命名,例如新一代iPhone系統將命名為「iOS 26」。

蘋果新美學液態玻璃Liquid Glass是什麼?
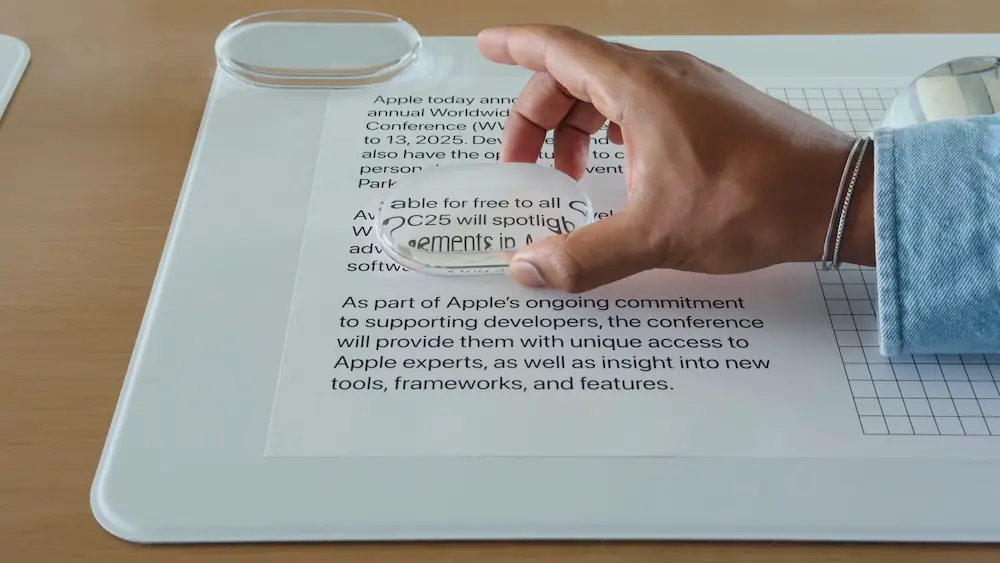
蘋果最新設計語言「Liquid Glass」是一種具半透明特性的動態材質,具備類玻璃的反射效果與可變色特性,可根據使用者的操作內容與裝置環境即時調整視覺呈現,這項設計不僅強化介面的層次感,更藉由動態光影與深度模擬,引導使用者視覺聚焦於內容本身。
至於 Liquid Glass 也是 Apple 設計與工程團隊攜手開發的一種新型數位材質,具備玻璃的透明質感與反射效果,並會根據使用者觀看畫面內容與使用情境呈現出光動態互動的介面。


新設計靈感部分源自 visionOS 的空間感與立體層次,而 蘋果所推出的「Liquid Glass」的核心概念是創造一種如真實玻璃般運作的智慧材質,並非單純的視覺濾鏡,能夠讓使用者、內容和環境光動態互動的介面,主要視覺與技術特點如下:
光影與折射
能夠讓系統介面能呈現半透明的玻璃質感,帶有鏡面效果,能像真實玻璃一樣反射和折射周圍的光線與內容。

這項功能最大關鍵在於蘋果在硬體、晶片和圖形技術的進步,需使用即時彩現(real-time rendering)技術,對使用者的移動做出動態反應,產生生動的鏡面光澤。


動態適應性
「Liquid Glass」也會搭配智慧偵測周遭內容的色彩和環境光線,自動在淺色與深色模式自動切換調整,讓色澤和通透度,確保介面元素在任何情境下都清晰易讀,並維持視覺和諧。
Apple 表示,這項材質靈感來自 visionOS 所展現的空間感,經過即時渲染與高光處理,能呈現出層次分明、動態變化的視覺效果。

整合貫穿式動態元素
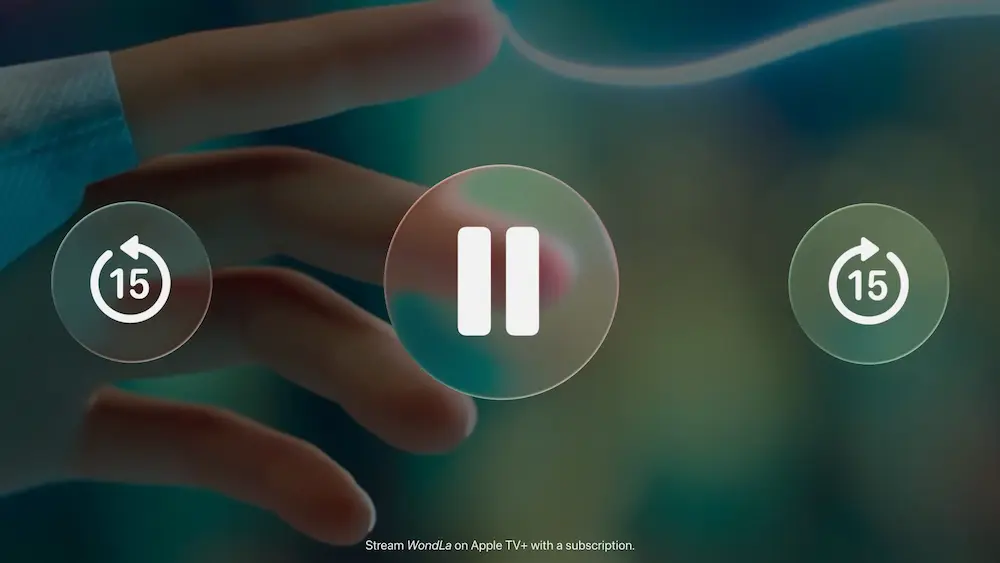
Liquid Glass 貫穿各類介面元素,從最基本的按鈕、開關、滑桿與媒體控制項,到分頁列、側邊欄,甚至延伸至系統層級的鎖定畫面、主畫面、通知與控制中心,帶來一致性與現代感兼具的設計體驗。

圓潤化設計
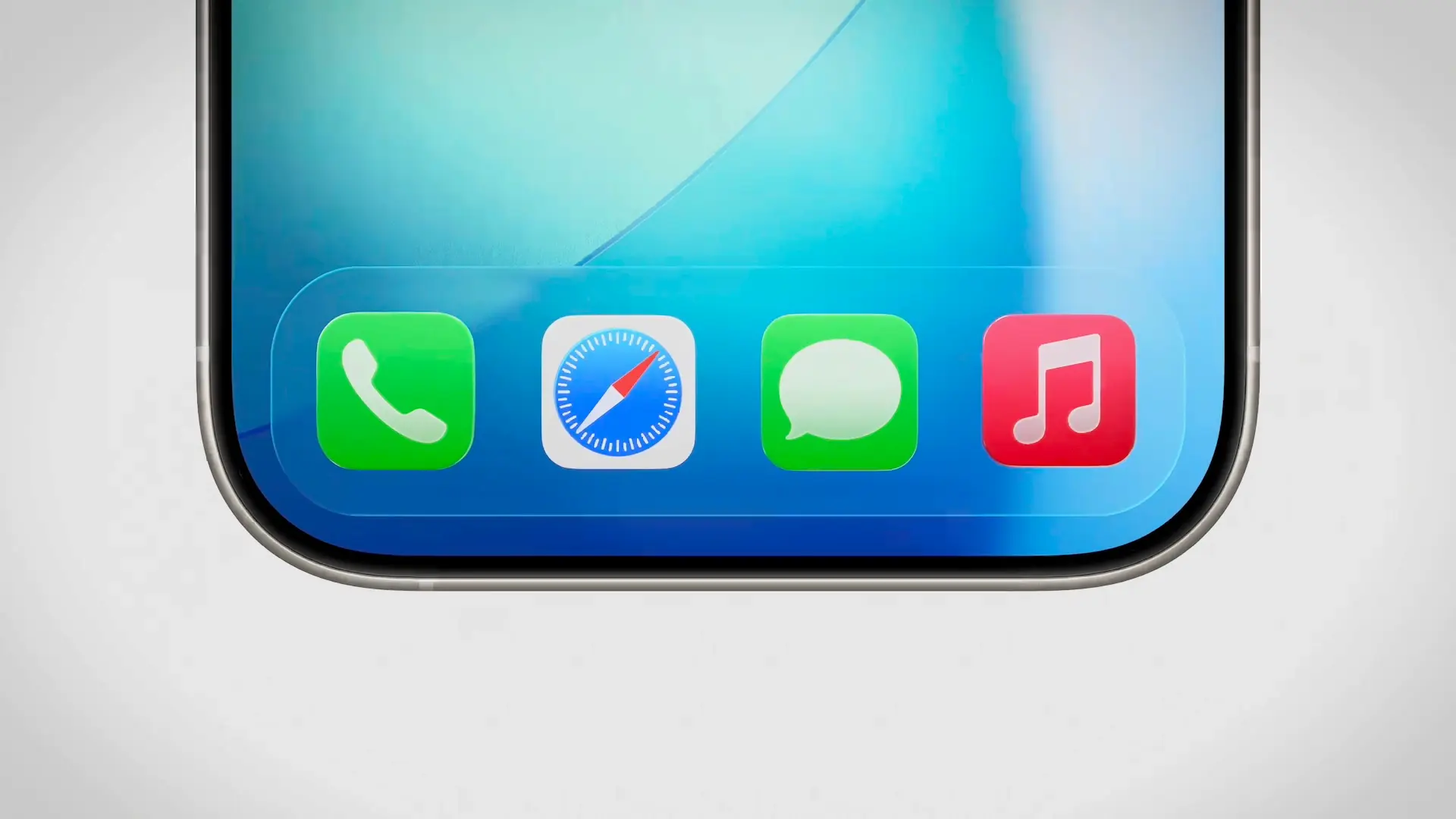
過去以矩形為基礎的設計,現在 Liquid Glass 也融合更貼合 iPhone、iPad 等裝置的圓角螢幕,讓軟硬體在視覺上更加統一。

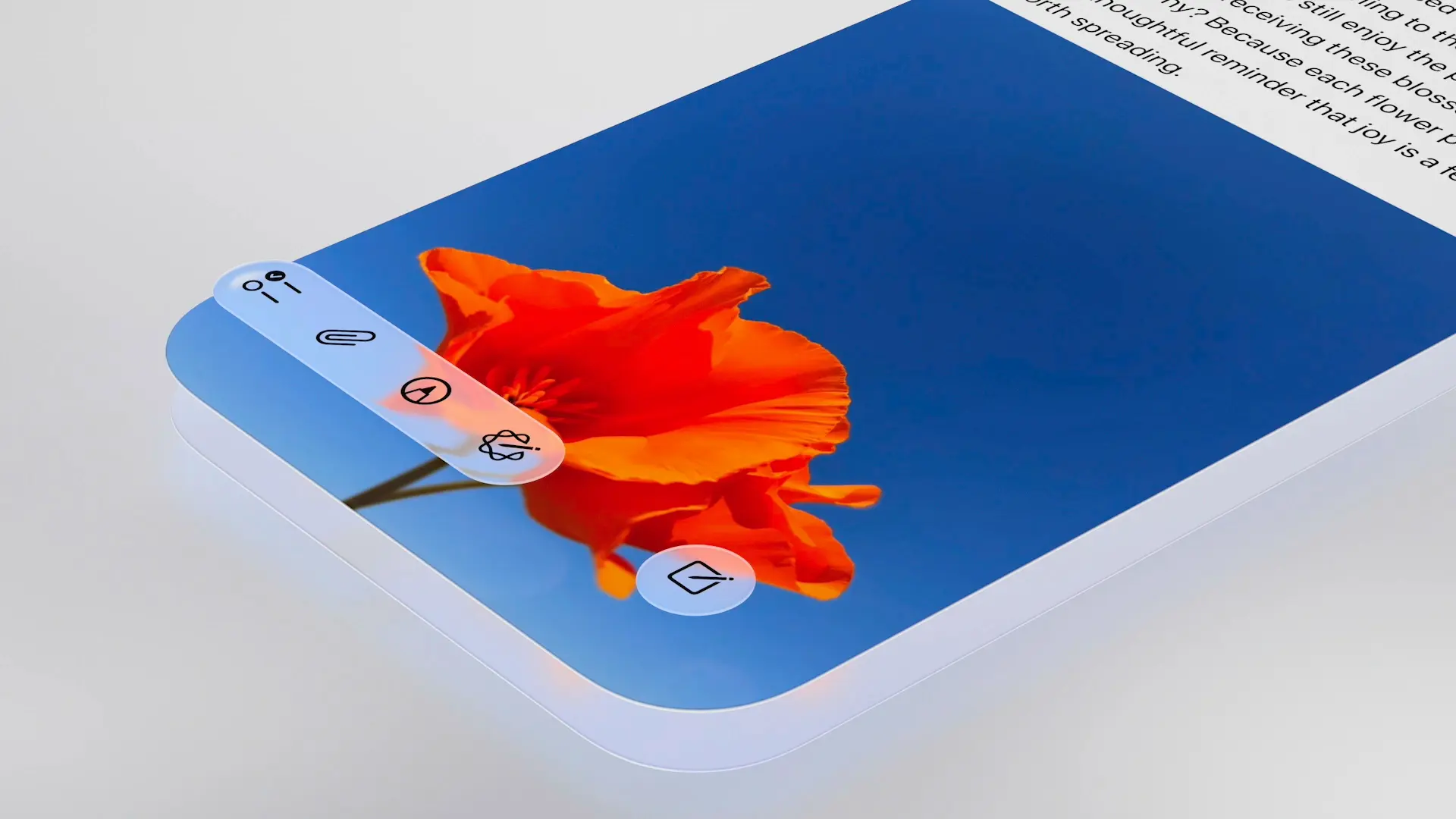
新的控制項也以 Liquid Glass 材質製作,會根據使用者操作動態變形、收合或展開,並依功能類別重新分組,提升操作效率。

Liquid Glass核心設計亮點與互動體驗
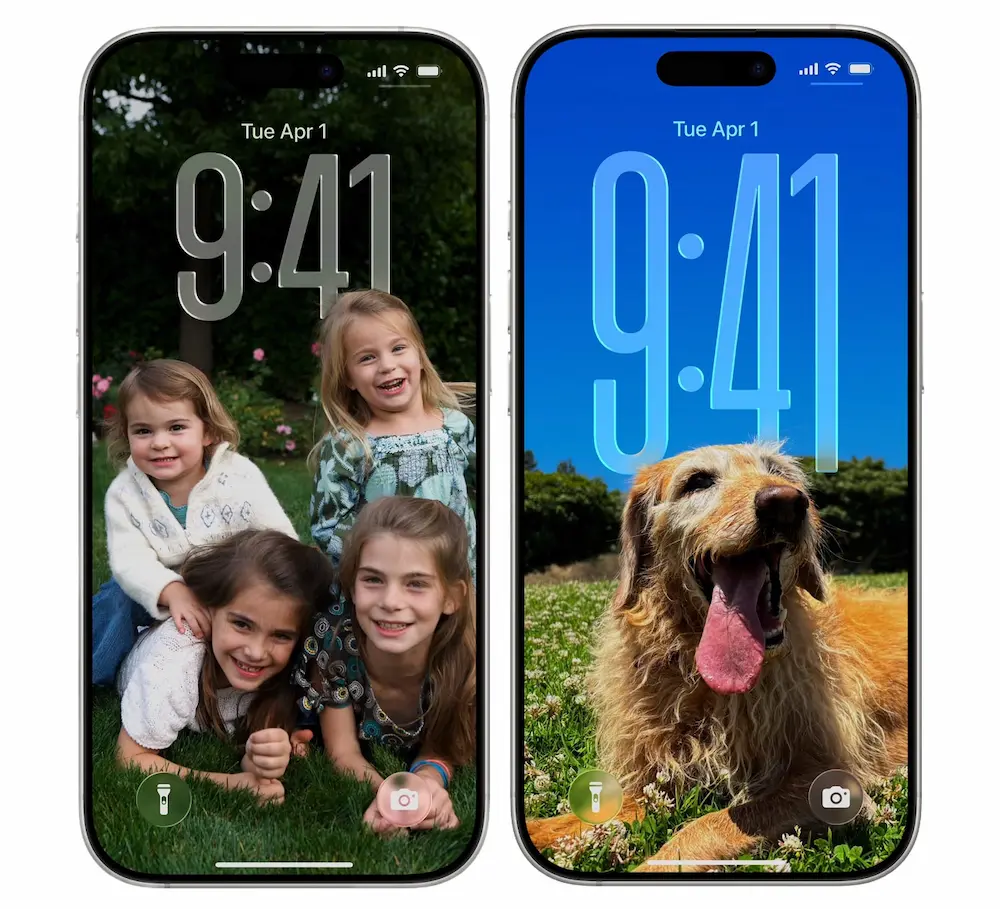
鎖定與主畫面
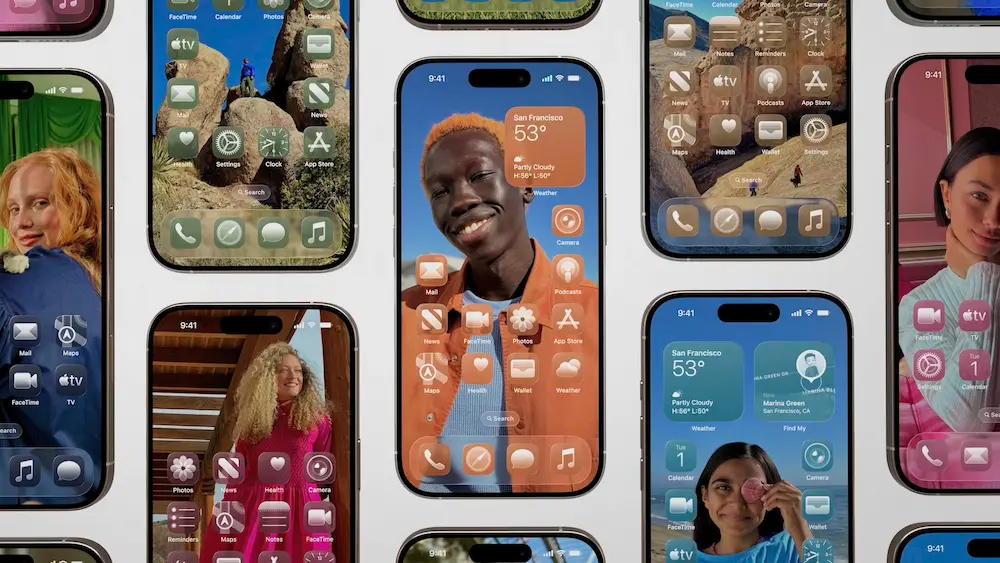
在 iOS 26 鎖定畫面上的時間顯示採用了「Liquid Glass」材質,能流暢地調整位置,優雅地顯示在背景主體的後方,避免遮擋,使用者還可以將一般照片轉換為具有3D景深效果的空間照片,作為鎖定畫面的背景,更能夠隨iPhone轉動不同角度呈現出裸視3D效果。

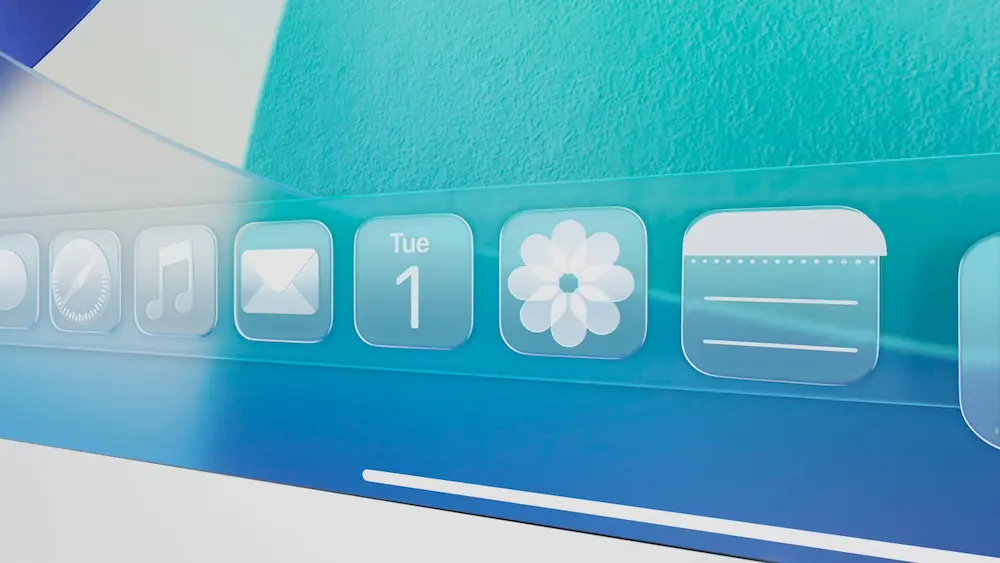
主畫面的App圖示和桌面小工具也由多層「Liquid Glass」構成,並新增了「清澈模式」,可讓圖示近乎完全透明,最大化地展現桌布。
Liquid Glass鎖定畫面特效 pic.twitter.com/OqKYPuUKKS
— 瘋先生 (@MrMadtw) June 10, 2025
這套全新 Liquid Glass 設計也全用在 iOS 26、iPadOS 26、macOS Tahoe、watchOS 26 以及 tvOS 26 新系統,就連同Dock、小工具與 App 圖示亦採用 Liquid Glass 堆疊構成,支援光影高光效果與新款色調(包括亮色、暗色與透明風格),系統選單列也首次支援完全透明,讓桌面顯示空間視覺上更寬廣。
蘋果也根據各裝置的使用情境做出微調,例如 watchOS 上的 Liquid Glass 更強調微互動與可辨識性,而 macOS 則利用寬廣視窗與觸控板操作強化立體層次的呈現。

通知與控制項
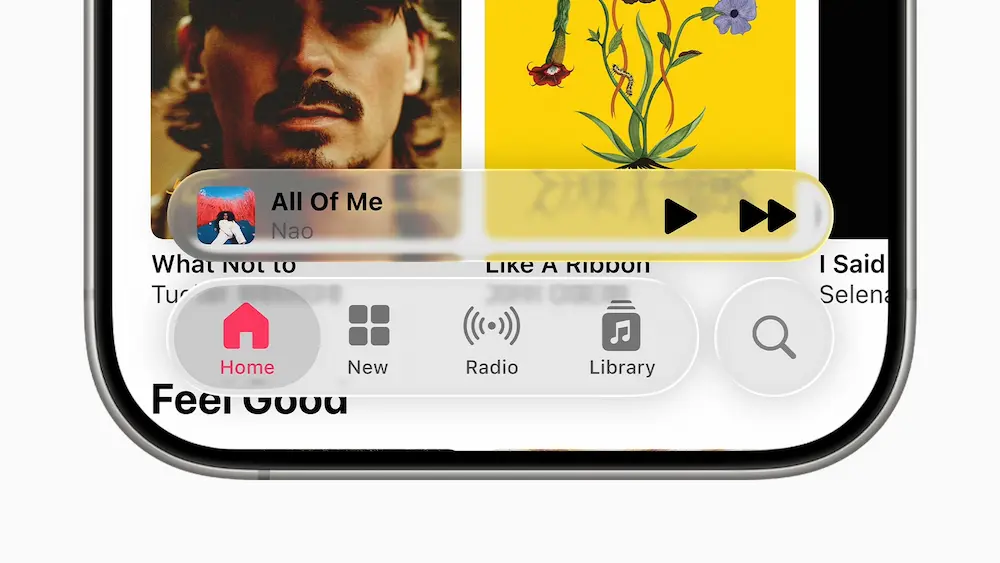
通知、控制中心、Dock欄等系統元素都融入了 Liquid Glass 新設計,呈現出漂浮在螢幕之上的層次感,當使用者捲動時,導覽列(tab bar)會自動縮小以聚焦內容,向上捲動時則會流暢地恢復原狀,讓互動會更直覺。
Liquid Glass 動態效果 pic.twitter.com/kcAbIyInk7
— 瘋先生 (@MrMadtw) June 10, 2025
分頁列與側邊欄
連同分頁列與側邊欄也導入類似 Liquid Glass 設計邏輯,例如在 iOS 26 中,分頁列會在滑動時自動縮小,讓使用者專注於內容本身,點擊回捲後則會重新展開。
在 iPadOS 與 macOS 上,Apple 更進一步加入玻璃折射與反射效果,讓像 Apple TV 這類應用程式的沉浸感進一步提升,並隨著桌布與內容動態反應。
Liquid Glass Show pic.twitter.com/kFtXwatR10
— 瘋先生 (@MrMadtw) June 10, 2025
大量引入內建APP
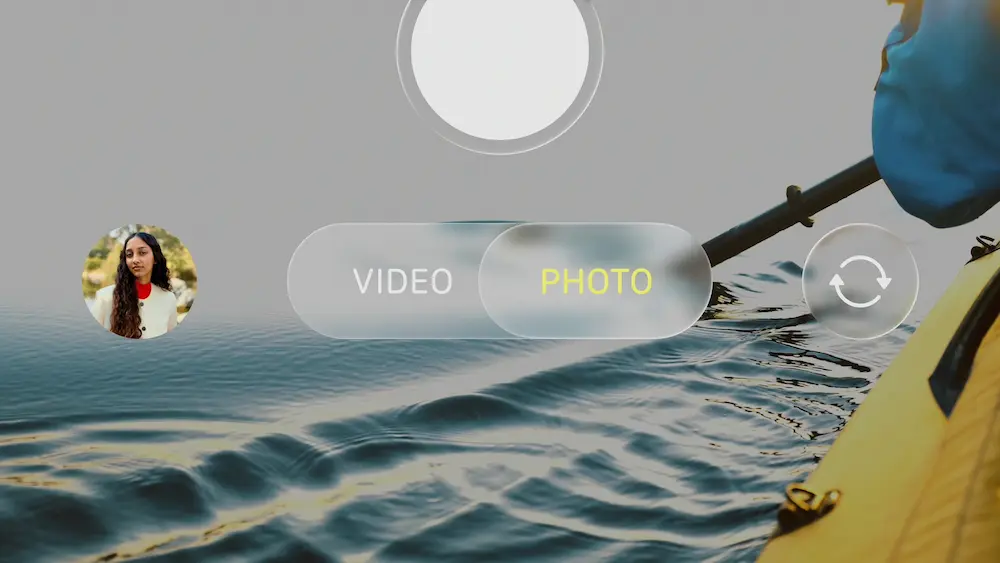
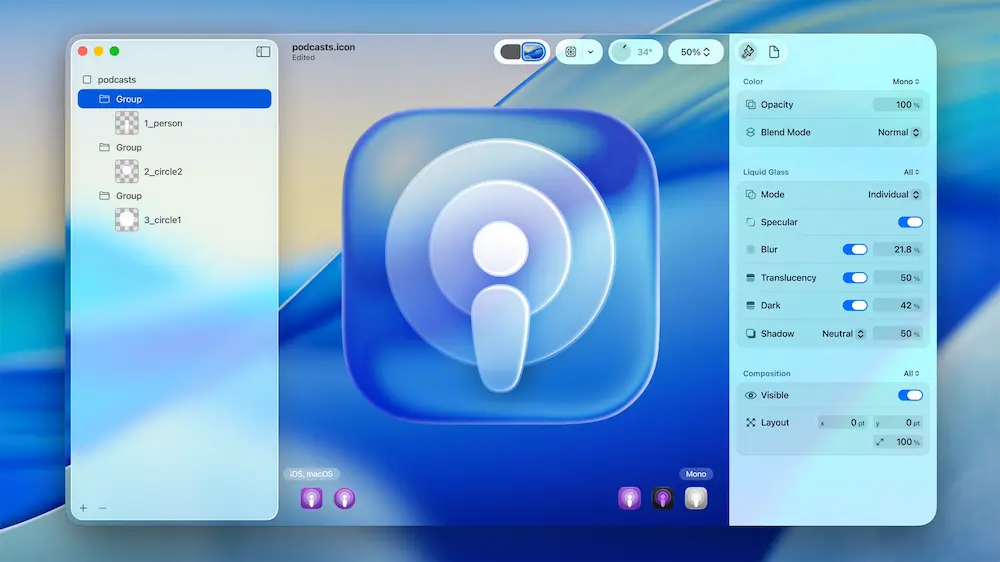
Liquid Glass 新設計也不只有系統主畫面和控制選單,設計升級也同步應用於多款原生 App,如相機、照片、Safari、FaceTime、Apple Music、Apple News 以及 Podcast 等。

新API協助開發者快速導入新設計語言
為協助第三方開發者採用新設計,Apple 也同步更新 SwiftUI、UIKit 與 AppKit 等開發框架,提供相容 Liquid Glass 的全新 API,讓開發者可利用這些工具,快速整合新控制項與材質,為自家 App 提升互動體驗與視覺表現。

蘋果Liquid Glass背後策略:統一各大系統操作體驗
蘋果針對介面設計導入「Liquid Glass」語言不僅是為了美觀,背後更蘊含著蘋果深遠的產品策略。
這是對蘋果生態系一次徹底的體驗統一,起源自visionOS的設計靈感,首次被應用於所有裝置平台,從iPhone到Mac,再到Apple Watch,提供了一致且和諧的互動感受,強化了蘋果生態系的無縫整合優勢。

這次全系統 UI 設計全面調整,也是替未來新硬體進行提前鋪路,根據《彭博社》報導,蘋果正計畫於2027年推出iPhone問世20週年的紀念機種,該機型可能採用全玻璃機身設計,而採用「Liquid Glass」軟體美學,以通透、流光溢彩的視覺風格,正是為了與這種極簡的全玻璃硬體設計完美呼應。
儘管蘋果正面對AI領域的激烈競爭,如今還是選擇在現階段深化核心優勢,讓軟硬體的高度整合與極致的使用者體驗,就如同蘋果設計副總裁Alan Dye所說,這項設計的目標是讓最簡單的互動都變得「更有趣、更富魔力」,也能顯示蘋果依舊持續精緻化現有產品體驗,鞏固市場上的獨特定位。
【WWDC 2025 發表會重點整理】
- 【WWDC 2025懶人包】iOS 26與等7大新系統重點細節全面整理
- Apple Intelligence繁體中文將登台!蘋果證實iOS 26這波開放
- iOS 19為什麼會改名iOS 26?蘋果全新命名策略和用意大公開
- macOS 26支援設備一覽!蘋果宣布Intel Mac機型將淘汰
【iOS 26重點整理】
- 【iOS 26新功能懶人包】22個不能錯過iPhone介面到應用一次掌握
- 【iOS 26 Beta下載】輕鬆升級iOS26測試版描述檔安裝和更新教學
- 【iOS 26 Beta災情彙整】搶先升級iPhone必看!這些問題你不能不知道
- iPhone如何從iOS 26 Beta降級iOS 18教學步驟全公開
- iOS 26設計7大亮點變革!蘋果借鏡visionOS打造更透明簡潔介面
- iOS 26支援機型清單一覽!蘋果淘汰三款iPhone舊機型
- iOS 26 AirPods新功能有哪些?蘋果揭開9個實用更新一次看
- iOS 26電池設定6大變化解析!全新適應性電量模式和滿電顯示
- 為何iOS 26新功能無法用?一篇搞懂8項功能僅限新iPhone獨享
【iPadOS 26重點整理】
- 【iPadOS 26新功能】整理21個值得一看的亮點重點細節
- iPadOS 26支援機型全面整理!僅10款iPad設備才符合升級資格
- iPadOS 26支援Apple Pencil虛擬蘆葦筆書寫,背後起源和特色詳解
想了解更多Apple資訊、iPhone教學和3C資訊技巧,歡迎追蹤 瘋先生FB粉絲團、 訂閱瘋先生Google新聞、 Telegram、 Instagram以及 訂閱瘋先生YouTube。