蘋果(Apple)在今天替開發者釋出 iOS 15 beta 5 版本後,瘋先生也發現 Safari 瀏覽器支援 WebM 影片格式,同時也導入 iPadOS 15 Safari「標籤頁列中顯示顏色」功能,能讓 Safari 網址列自動隨網頁顏色變化。

WebM 是什麼?
WebM 是開放式網路串流影音格式,最早是在2010年由Google I/O 大會上所發表,是一項開放、免版權的影音文件格式,不存在 H264 專利問題,且檔案小不會犧牲畫質,非常適合手機、平板或筆記型電腦在不需要使用高負荷狀態下,都能夠順暢播放網路串流高畫質影片。
Apple 過去遲遲尚未替內建 Safari 瀏覽器支援 WebM 格式,主要是因為前任 Apple CEO 創辦人賈伯斯認為 WebM 是「非常糟糕」的影片格式,讓 Safari 瀏覽器維持使用 H.264、H.265 編碼器。
不過隨者 Google Chrome、Firefox、Microsoft Edge 主流瀏覽器都已經支援 WebM 格式後,也不得不強迫 Apple 替 Safari 瀏覽器支援 WebP 和 WebM 格式。
蘋果開始全面支援 WebM 影音格式
Apple 從 macOS Big Sur 11.3 新版系統替 Safari 14 支援 WebM 影片格式,在更早之前也替 Safari 支援 WebP 圖片格式,同時啟動 VP9 影片支援,能讓內建 Safari 能在 YouTube 和 Netflix 等平台順利播放 4K HDR 影片內容。
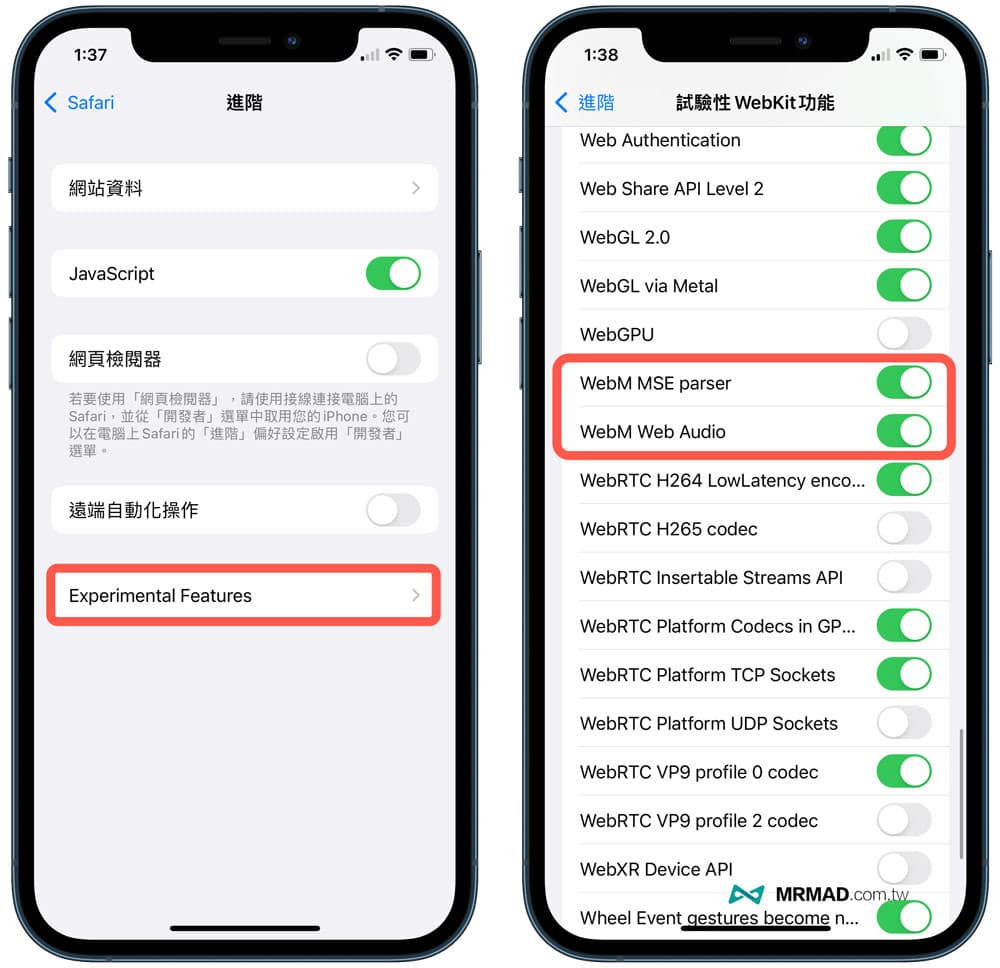
從 iOS 14 開始 Apple 也替 Safari 瀏覽器支援 WebP 圖片格式,但是 WebM 影音格式遲遲還沒辦法支援,直到iOS 15 beta 5 才讓 Safari 瀏覽器加入「WebM」開關,不過當前這項功能僅處於試驗性 WebKit 階段,系統預設會自動開啟。

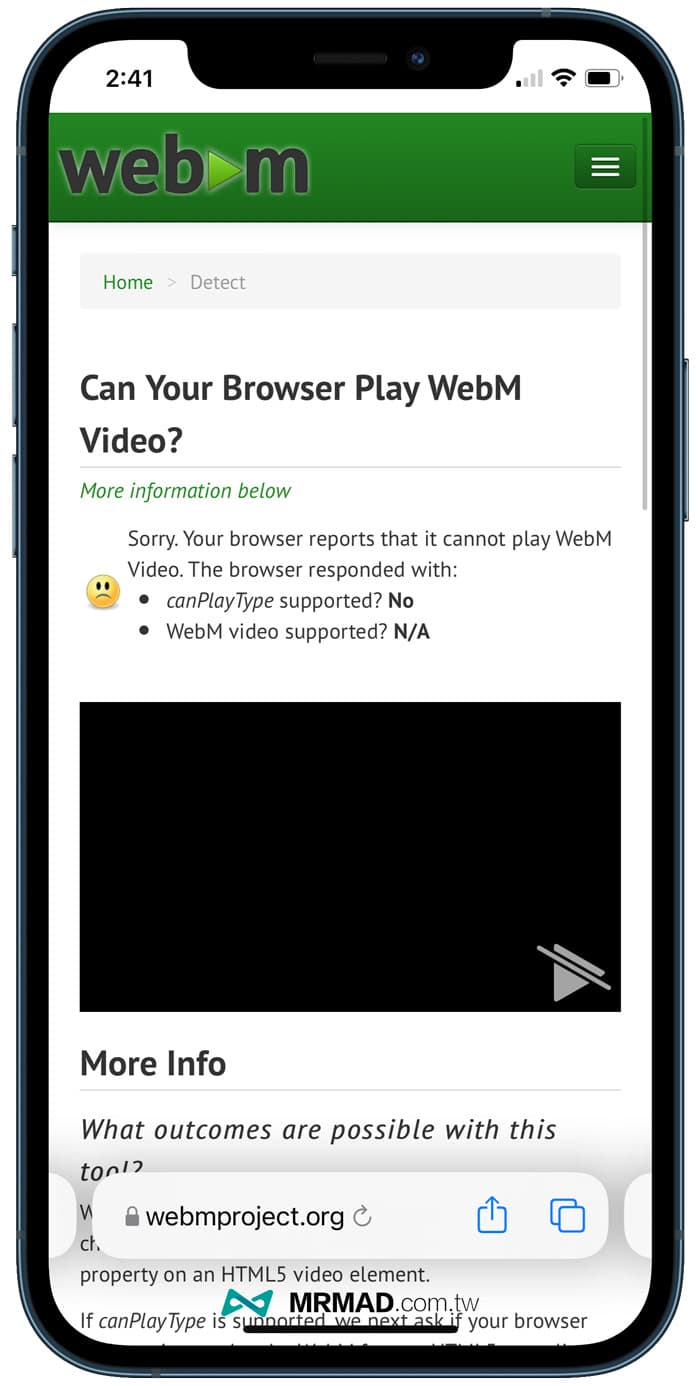
瘋先生利用 Safari 瀏覽器測試 WebM 網頁時,發現 WebM 無法讓 iOS 15 Safari 正式啟用,預計會在後續 iOS 15 更新才會正式支援。

iOS 15 Safari 支援標籤頁列中顯示顏色
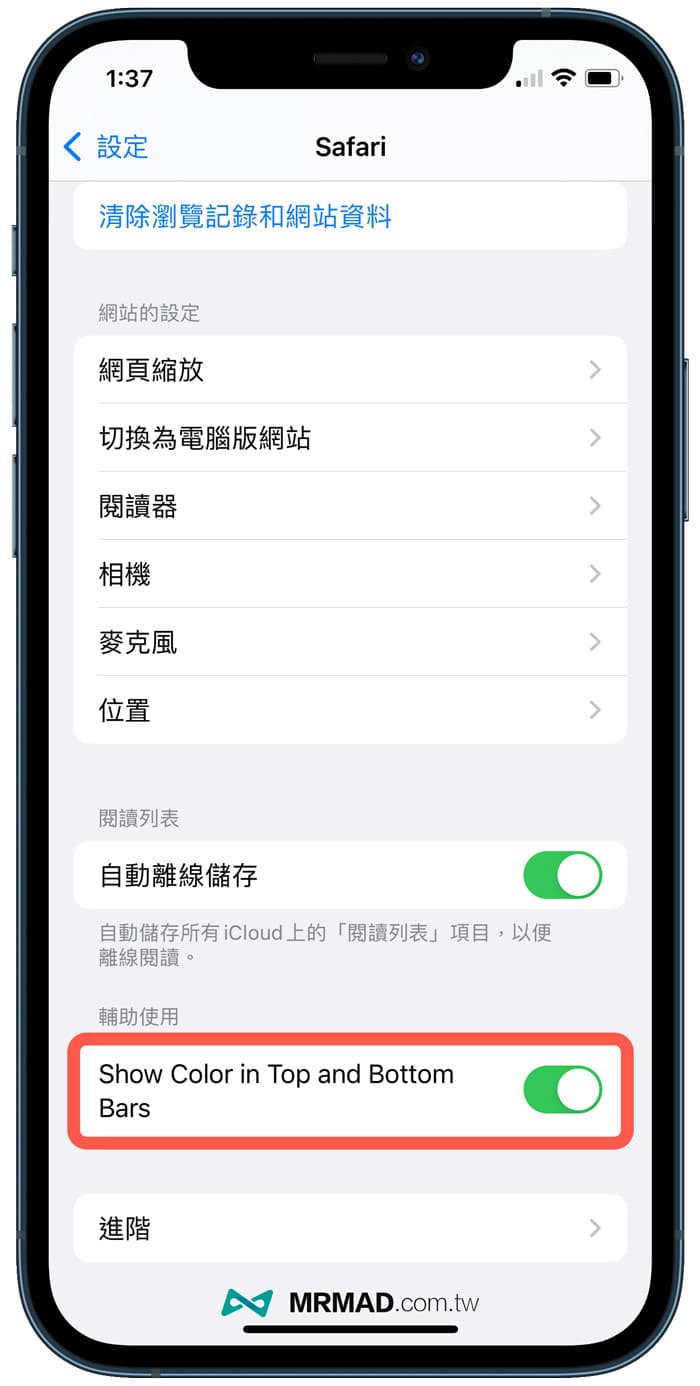
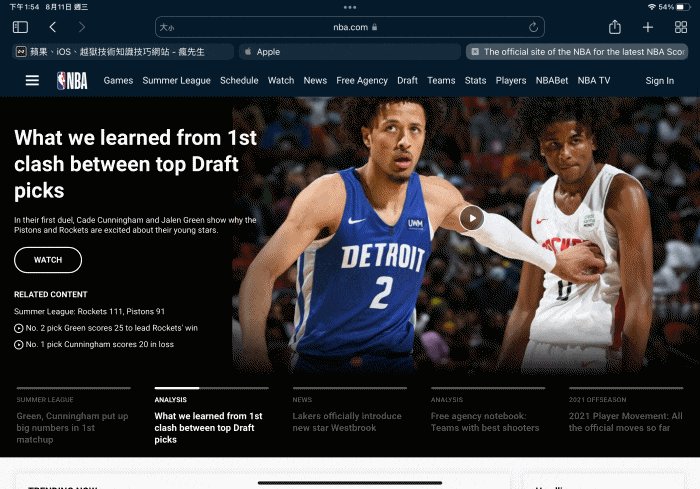
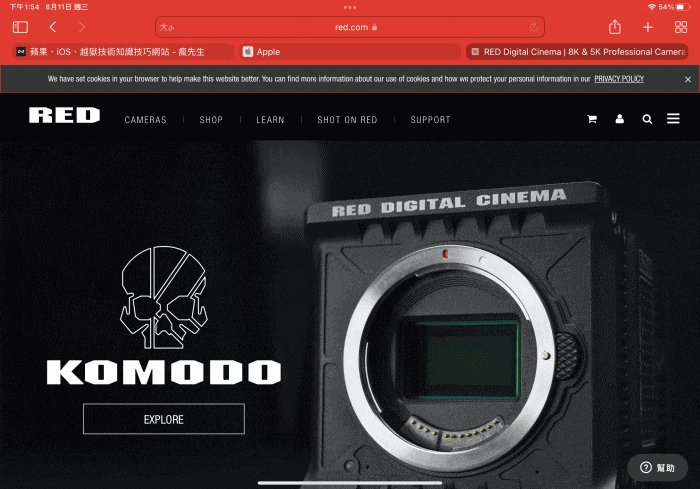
Apple 也替 macOS monterey 、iOS 15、 iPadOS 15 重新設計 Safari 瀏覽器,在最新 iOS 15 beta 5 測試版本中,Safari 設定內加入「標籤頁列中顯示顏色」功能開關,主要是能讓 Safari 網址列、按鈕選單,會自動隨網頁顏色而變化。

同樣這項功能暫時還沒有在 iOS 15 Safari 正式啟動,但是可以先透過 iPadOS 15 的 Safari 瀏覽器能夠提前得知效果,Safari 瀏覽器風格會隨者目前瀏覽網站的頂端色塊一起變化,能夠讓網頁和瀏覽器之間顏色呈現非常完整的融合與銜接。

以上就是這次 iOS 15 beta 5 額外加入的小彩蛋功能,如想知道更多新功能,也可參考瘋先生整理的「iOS 15 Beta 5 新功能有哪些?14個新變化與改進一次看」。
最後還是要再次提醒,目前 iOS 15 和 iPadOS 15 僅處於測試版本階段,等到秋季 iPhone 13發表會後,iOS 15 正式版本才會推出,不太建議普通用戶升級至 iOS 15 測試版,避免造成容易出現 App 無法正常使用和 Bug 錯誤。
想了解更多Apple資訊、iPhone教學和3C資訊技巧,歡迎追蹤 瘋先生FB粉絲團、 訂閱瘋先生Google新聞、 Telegram、 Instagram以及 訂閱瘋先生YouTube。