自從蘋果首度替 iPhone 14 Pro 系列新機去瀏海,並加入「動態島」設計後,替原本醜陋的打孔螢幕,改用互動式動畫來美化突兀又礙眼的挖孔螢幕,瞬間在手機領域和科技圈引起不少話題與關注。
相信還是很多人好奇 iPhone 14 Pro 系列「動態島」功能背後設計靈感,以及蘋果團隊為何會想用動態島來美化打孔螢幕,近日蘋果高層設計副總 Craig Federighi 和介面設計師 Alan Dye 也接受日本知名設計雜誌 AXIS 專訪,揭露 iPhone動態島設計由來,大談背後設計靈感,以及宣稱這是 iPhone X 推出後五年來最明顯改進。

蘋果在iPhone 問世15週年寫下一個里程碑
蘋果特地選在 iPhone 誕生 15 週年,針對 iPhone 14 Pro 和 iPhone 14 Pro Max 加入「動態島」全新設計,取代原本瀏海螢幕,也替 iPhone 開啟一個全新的里程碑。
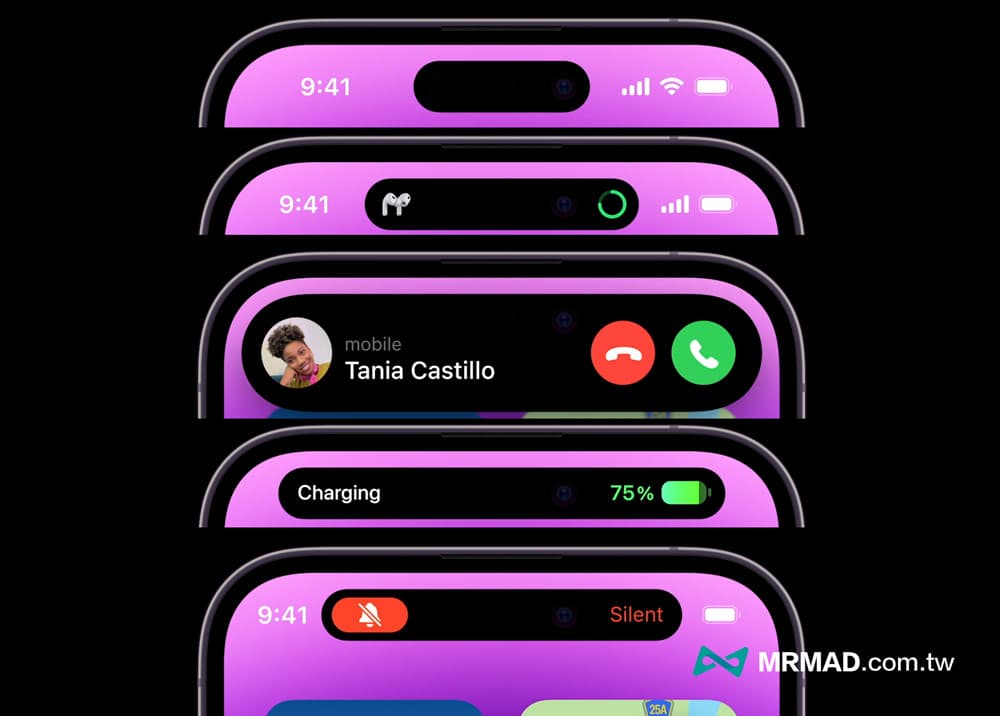
Craig Federighi 強調「動態島」設計自 iPhone X 問世五年來第一次出現重大改變,同時也讓 iPhone 各種操作迎來大幅度修改,這項新功能變動同時也改變 iPhone 發展。他最早在內部看到「動態島」功能時,表示:「我認為它就像是替 iPhone 注入新的生命力,往上滑動應用程式時,動態島如同黑洞會自動吸收,讓島嶼面積變大了,這是一個非常細緻的動畫效果,相比和擬人化不同,不可否認動態島賦予全新 iPhone 個性與活力。」

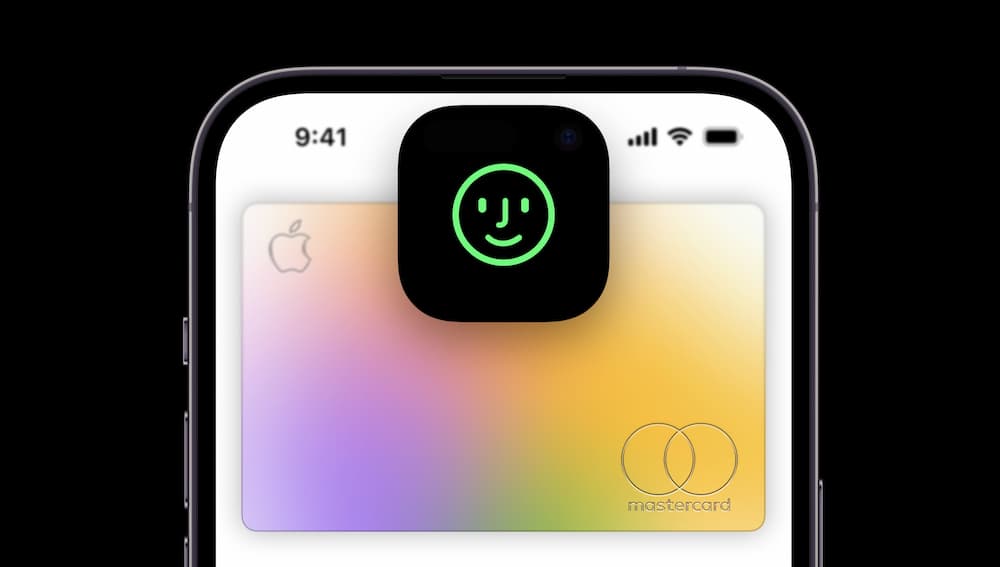
蘋果替「動態島」給予了新的生命力,能夠在播放音樂、錄音、倒數計時器或導航等操作,只要退回 iOS 主畫面就會被停駐在「動態島」區域內,就連同使用 Apple Pay 付款、Face ID 臉部辨識或 AirDrop 接收文件等設定,也會在頂部彈出一個順暢的動畫通知,能夠讓用戶難以發現頂部有挖孔設計。

動態島功能設計起源和動機
負責人機介面設計師 Alan Dye 採訪中被問到「動態島」最初設計起源,他回應很難探討追究最早的創意來源,主要是因為蘋果內部,歷經多次不同團隊互相討論和腦力激盪下,最終才確定設計方向,這要歸功於蘋果內部團隊之間合作。
多數用戶一直抱怨 iPhone 瀏海太醜,希望在手機螢幕頂端狀態欄區塊內能顯示與實現更多特別事情,也是蘋果內部設計團隊多年來一直想改進重點項目。
Alan Dye 強調「動態島」想法,並非是近一年內才突然能夠騰空出現,關於「去瀏海」問題都是在近五年內部持續反覆討論和提出改進方法,由設計團隊歷經多次討論後,才發現要是能夠將瀏海傳感器模組和感測器做得更精密小巧,就能夠讓原本狀態欄頂部騰出更多空間,顯示更多重要資訊,替用戶帶來全新感受,也是一個突破與重要創新機會。

動態島功能背後關鍵:獨特軟硬體共同開發風格
Alan Dye 回憶開發「動態島」過程中,雖然功能只是佔用螢幕一小塊區域,但他認為動畫不應該被侷限在 iPhone 狀態欄內,應該能夠變得更大明顯,希望用戶一眼立即能夠明顯感受到動態島的存在,體驗也會感覺流暢自然與特別,同時也要模糊軟硬體邊界。

如果透過手指去觸碰「動態島」區域,雖然能夠支援點擊觸控,但 Alan Dye 強調,在鏡頭和感應器區域上,並沒有顯示器也沒有內置觸控電容式傳感器,主要是由設計團隊和硬體設計團隊密切合作的成果,能確保用戶觸摸時能夠正常辨識。
蘋果為了這項開發,特地將硬體和設計團隊全調到同個區域共同工作和解決問題,不論在設計和工程上兩大團隊都投入大量心血和技術,反覆進行測試改進,最後才能創造出一個像流體順滑感,實現一個嶄新操控體驗「動態島」,Alan Dye 表示這算是蘋果最獨特的開發風格。
- 動態島是什麼?全面瞭解iPhone 14 Pro 運作原理與支援機型
- iPhone 14 Pro開箱全面評測,動態島和永遠顯示值得入手購買?
- 動態島寵物玩法教學,實現iPhone 14動態島養貓養狗超容易
- iPhone 14 動態島「打磚塊」經典遊戲回歸,內建全球排名挑戰
參考來源:AXIS
想了解更多Apple資訊、iPhone教學和3C資訊技巧,歡迎追蹤 瘋先生FB粉絲團、 訂閱瘋先生Google新聞、 Telegram、 Instagram以及 訂閱瘋先生YouTube。