iOS 11 正式版本從去年9月正式開放下載後,到至今已經邁入一個穩定的階段中,但其實 iOS 11 還有個隱藏的功能是相當少用戶知道,這功能可提升 Safari 瀏覽速度、安全度和順暢度,不過目前這些功能一直被藏在 iOS 11 內尚未被啟動,依舊處於實驗測試階段, 相信不少用戶都一定很想提高內建 Safari 效率,本篇就來教大家如何啟動iOS 11 瀏覽器Safari 隱藏實驗功能,讓 iPhone 和 iPad 設備在透過 Safari 瀏覽網頁能有快速又更順暢感覺。

iOS 11 Safari 實驗性功能說明
一定會很好奇為什麼會多出這功能?其實這是蘋果一直替 iOS 11 上隱藏實驗測試用的 Safari 功能開關,也可以稱為「試驗性 WebKit 功能」,其實他主要是針對開發者所設定的功能選項,讓開發者可以方便去開啟此選項測試 Web 能否真正實現調用,對於一般用戶其實也可以都開啟這些功能,也會改善 Web 瀏覽效能與速度。
至於這些功能都代表什麼意思呢?下面將替大家說明
- Constant Properties :能阻擋使用設定來更改網頁中的設定值,防止網站修改或是載入後更改”屬性(Properties)”。
- CSS display:contents: display 是設計 CSS 版面配置中最重要的屬性,每個 HTML 元素都會有個預設的 display 值,當然在不同元素屬性就會有不同的預設值。 display:contents 的支援能夠取代Subgrids功能,例如過去編輯HTML網頁表格都需要使用大量的語法組合,再透過 display:contents 樣式後,HTML不需大改,就可以用條列的語法來完成相同CSS網格佈局。現在你可以打開WebKit引擎來實現contents: display。
- CSS Spring Animations:透過CSS來實現模擬網站動畫效果。
- Link Preload:可以透過 <link>元素內的rel屬性的屬性質Preload能夠讓你在HTML頁面中<head>內部寫入聲明的資源來或去請求,那些資源算是網頁載入完畢後需要的。
- Remove Legacy WebRTC API:Web開發者可以透過這個API來檢查網頁是否符合最新規範。
- Secure Contexts API:在瀏覽網頁時,能防止遭受到連線中有駭客使用強力API攻擊。
- SubresourceIntegrity:此功能也是針對瀏覽器安全性加強,當獲得某份文件時會先比對加密MD5訊息是否正確。
- Viewport Fit:能有效控制瀏覽器中的文字和內容佈局。
- Web Animations:允許禁用或啟用所有網頁動畫,能夠加快網頁1.04998%速度。
- WeGPU:瀏覽手機版網頁時可以提供GPU加速,假如設備沒有GPU,它也會嘗試透過無線網路來搜尋附近免費GPU。
- Async Frame Scrolling:能夠讓iOS上的iframe框架提供滾動或更平滑的操作。
開啟提升 iOS 11 Safari 瀏覽器效能教學
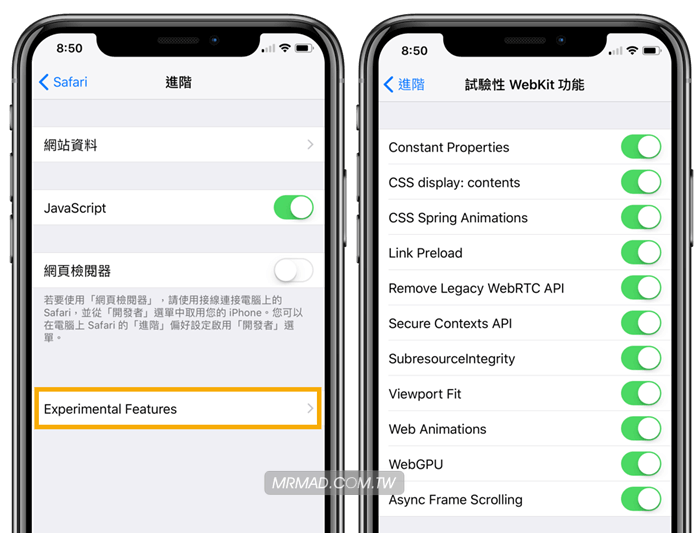
到 iOS 「設定」>「Safari」>「進階」>「Experimental Features」內,將所有開關全部打開即可。每個iOS版本選項可能會不同,請依照需求打開,有些用戶可能會發現打開後,某些網站會無法點選,那就要再回到這裡將某些開關關閉,並且將 Safari 測試功能關閉,就可以回到正常使用狀態。

總結
根據以上這些功能看起來,沒有開啟這些功能是相當可惜,能夠針對 Safari 提升不少相容性、安全防護與加速。蘋果對 iOS 功能都會很謹慎的測試後才推出,在 iOS 11 秘密的進行實驗測試 Safari 功能,估計在 iOS 12 上這些功能也就會在 Safari 上默認啟用,但現在我們可以直接提早啟用體驗。
此外還有更多 Safari 技巧,也推薦大家一起瞭解
- [iOS教學]如何在iPhone或iPad上透過Safari叫出Ctrl+F搜尋功能?
- iOS 用戶必學10 招 Safari 超方便的基本實用功能技巧
- [iOS教學] Safari 手機版也能透過一鍵將網站切換為電腦版網頁
- 如何透過iOS直接將Safari網頁轉存成PDF檔案格式?
- [iOS教學]啟用iOS內建翻譯功能,讓搜尋及網頁也能即時翻譯
- 如何讓 Safari 可自己關閉分頁,可自訂一天、一週或一個月後排程
想了解更多Apple資訊、iPhone教學和3C資訊技巧,歡迎追蹤 瘋先生FB粉絲團、 訂閱瘋先生Google新聞、 Telegram、 Instagram以及 訂閱瘋先生YouTube。