Facebook 聊天室 Messenger 只能夠單純聊天嗎?但你可能不知道 FB 聊天室也可以替文字加上粗體、斜體、刪除線LaTeX 排版、等距及 Codeblock 黃框效果。其實這項功能就一直隱藏在 Facebook 聊天室網頁版內,沒有太多用戶知道,現在可以透過這篇教學一起來玩FB聊天室文字特效。

Facebook聊天室隱藏技巧:文字變粗體、斜體、黃底框
如果要讓 Facebook Messenger 聊天室文字加入變化,只要替文字前後加上特殊符號,就可以實現斜體、粗體、刪除線、LaTeX 排版、等距和Codeblock(黃框字)效果。
FB聊天室粗體字
可以是是看底下效果,像是要實現粗體字,就在文字前後都加上星號。

送出後,就可以看見字體有粗體字效果。

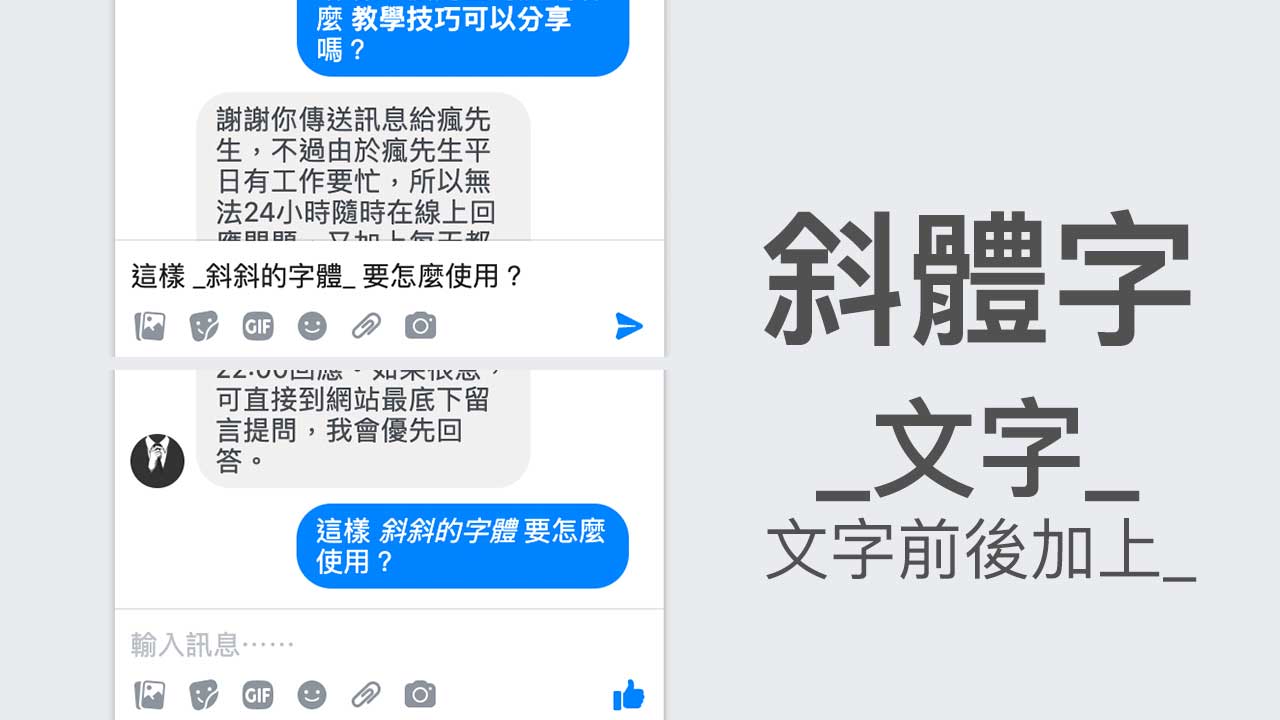
FB聊天室斜體字
如果想要打出斜體字,那就可以在文字前後加上底線。

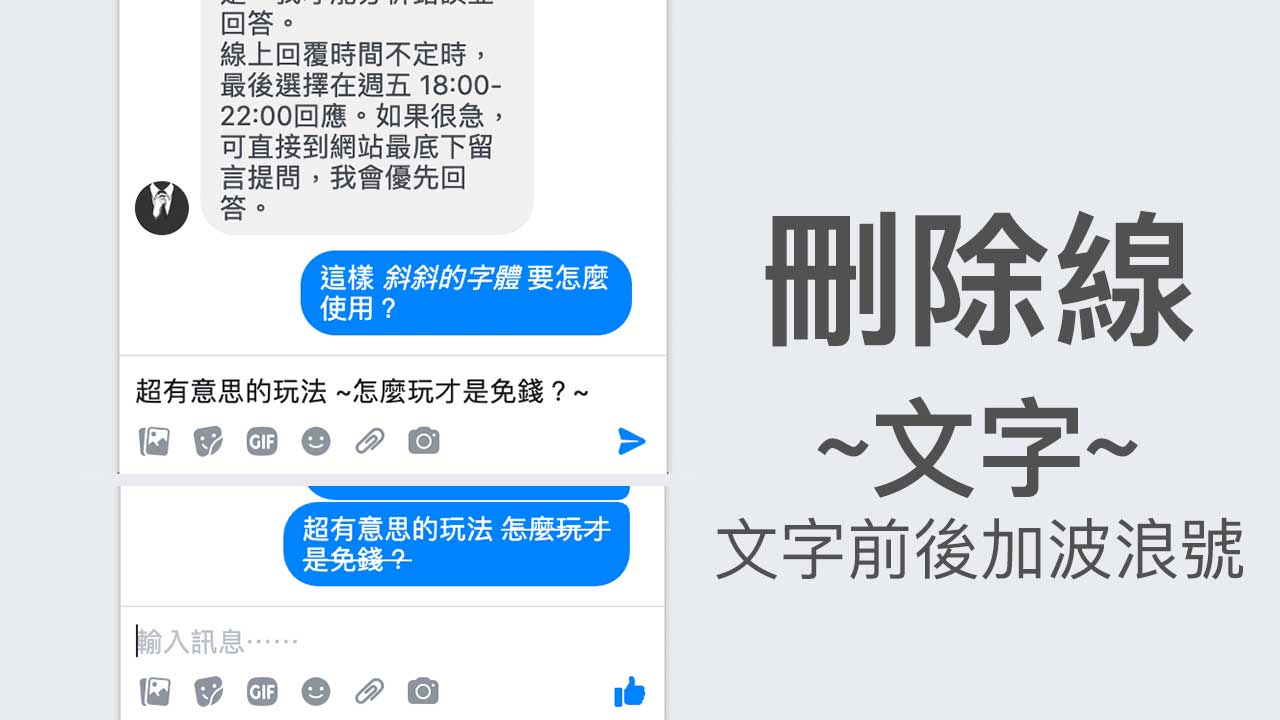
FB聊天室文字刪除線
如想實現刪除線,可以在文字前後加入波浪”~”。

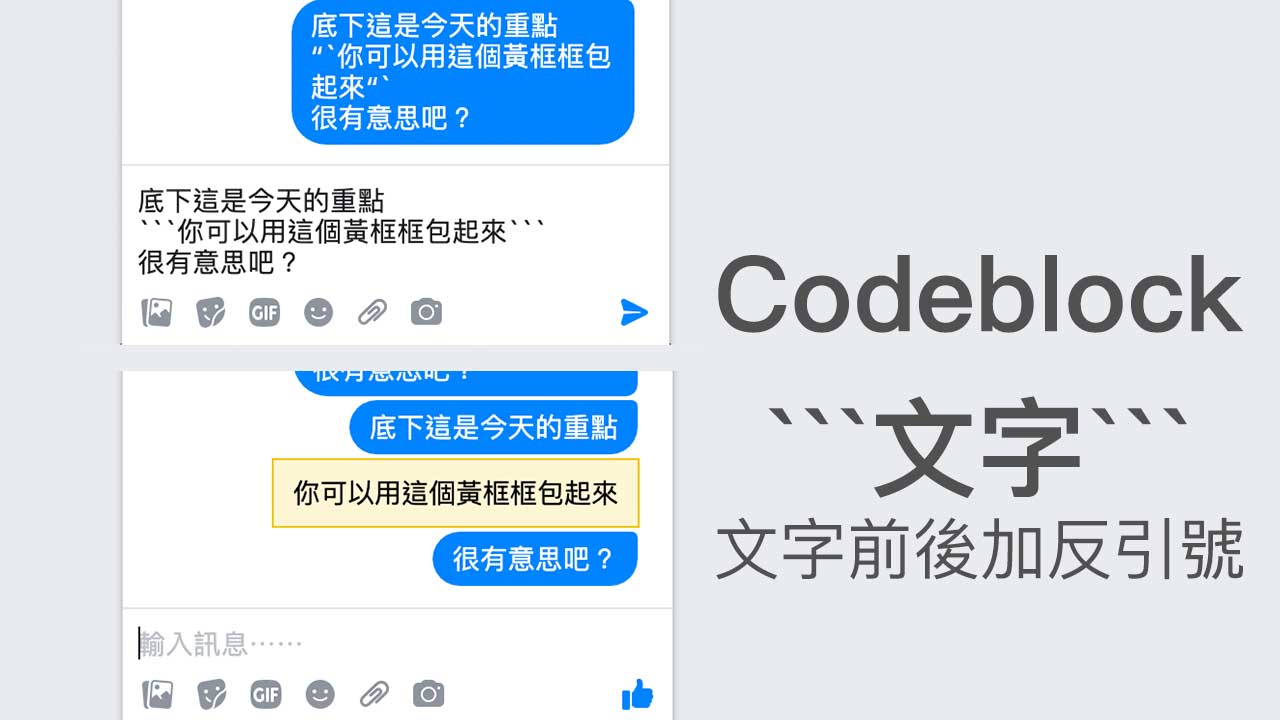
FB聊天室文字Codeblock
這個就比較特別,假如是想要輸入Code代碼或是要顯示比較顯眼文字,可以有一個黃底框包住文字,就可以在文字前後加上 「3個反引號」。

另外還有等距和LaTeX排版文字格式,由於使用機率比較少就不舉例,詳細 Facebook Messenger 文字格式可以餐靠底下表格。
Facebook 聊天室訊息的文字格式
| 格式 | 範例 | 指示 |
|---|---|---|
| 斜體 | _文字_ | 在文字前後加上底線。 |
| 粗體 | *文字* | 在文字前後加上星號。 |
| 刪除線 | ~文字~ | 在文字前後加上波浪號。 |
| 等距 | `文字` | 在文字前後加上反引號。 |
| Codeblock |
``` 文字 ``` |
|
| LaTeX排版 | \(文字\) | 在文字前後加入反斜線和括號。 |
Facebook聊天室文字格式問題點
在 Facebook Messenger 文字格式也有不少限制,不能夠讓符號與文字全部連在一起,需要前後都要加上「空格」否則會沒有任何效果。
另外瘋先生也發現到Codeblock 效果,是不需要換行,同樣將3個反引號加入到文字前後也可以實現。
還有最後一點非常重要,只能在電腦版網頁上使用,如果使用 App 版本或IG都是看不見文字效果。
看完以上Facebook聊天室隱藏技巧後,是否感覺又學到一招?可請順手將此篇文章教學分享給更多人知道,並且可加入 Facebook、Twitter 追蹤更新,來獲取更多新知識與技巧教學。
底下還有不錯的教學,也建議大家一定要順便學起來
- Facebook Messenger 「回覆」訊息功能教學:讓聊天對話不再剛尬
- Facebook隱藏技巧:教你用臉書拍出3D人像和360度讓相片動起來
- Facebook頭號粉絲是做什麼用?教你如何才能獲得FB頭號粉絲徽章頭銜
想了解更多Apple資訊、iPhone教學和3C資訊技巧,歡迎追蹤 瘋先生FB粉絲團、 訂閱瘋先生Google新聞、 Telegram、 Instagram以及 訂閱瘋先生YouTube。