iOS 11 每此要載入資料時,我們就會看見一個類似菊花圖在那轉阿轉的,其實這看久了非常單調,要是 Mac OS X 10.11 El Capitan 上的彩球能移植至過來,那應該會讓會替 iOS 增添不少視覺效果,現在這個並不再是夢想或概念,老早已經有開發者實現了這項移植功能,可以讓 iOS 上的載入的菊花風格改為彩球風格。

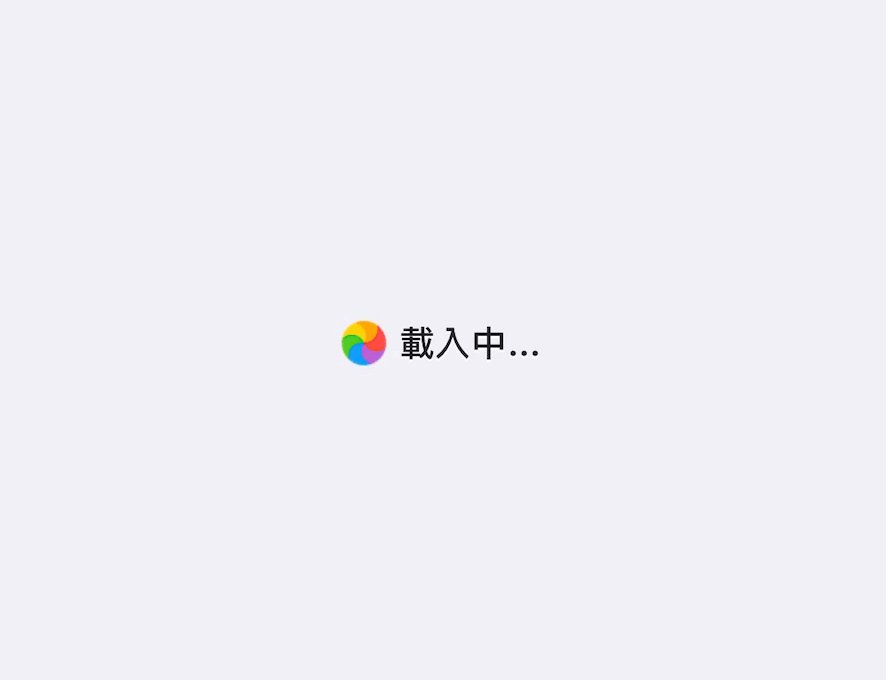
iOS 七彩球效果展示
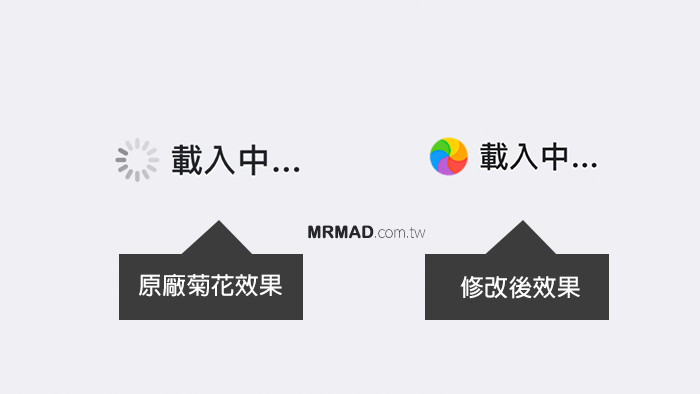
先來看一下差異比較,左圖為iOS原廠載入時經常會出現的菊花效果,右圖為修改套用 OS X 10.11 El 後的彩球風格效果,兩邊明顯看的出來視覺上一定有很大差別對吧?

特別製作了一個彩球動畫效果,無限轉圈圈(請安靜等待1分鐘後,會有東西跑出來)。

看完以上效果後,一定等不急想要套用了吧?趕緊依照底下設定方發操作。
前提條件
- 僅支援 iOS 9~11.3.1 越獄用戶,如沒有越獄請參考這篇iOS JB教學與技巧
插件安裝方法
步驟 1. 新增軟體源「https://drewbydrew.github.io/repo」,不會請參考這篇 軟體源新增技巧
步驟 2. ▼ Cydia 搜尋「EI Capitan Loading Indicator」並將它安裝起來,如果找不到插件請參考這篇。(作者:Andrew Hocking,軟體源:seiterseiter Repo)。

步驟 3. 點選「確認」安裝,安裝完畢再點下「重新啟動SpringBoard」。
設定方法
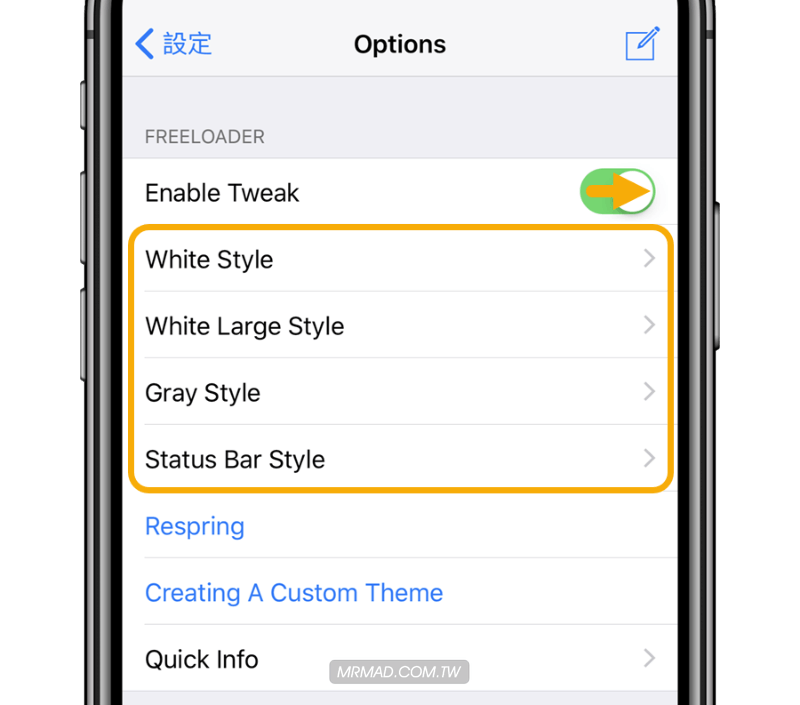
▼ 到iOS 「設定」>「FreeLoader」內,先將「Enable Tweak」插件功能開啟,接下來底下四個選單內的設定,都必須依照「四種 Style 設定說明」方法相同。

四種 Style 設定說明
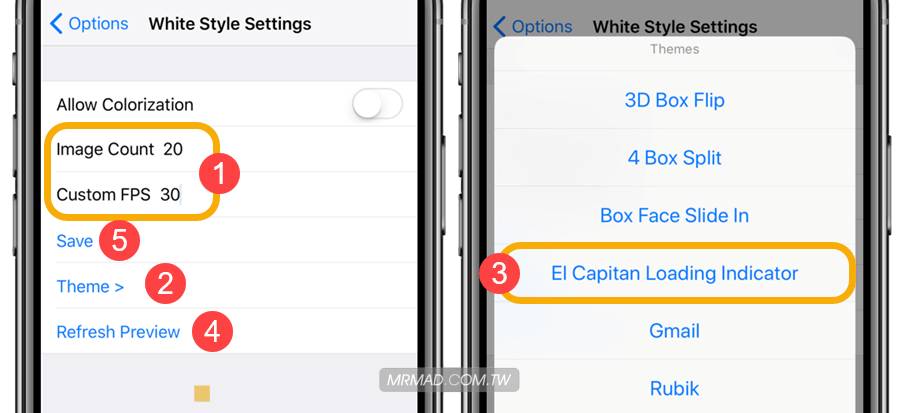
▼依照底下標示說明設定,「White Style 」、「White Large Style」、「Gray Style」、「Status Bar Style」都要相同設定。請勿隨意修改,避免造成失敗,
- Image Count 輸入「20」,Custom FPS 輸入「30」
- 點選「Theme」
- 選擇「EI Capitan Loading Indicator」
- 點擊「Refresh Preview」
- 最後按下「Save」後,點左上角「Options」會到上一頁,繼續設定其它的項目

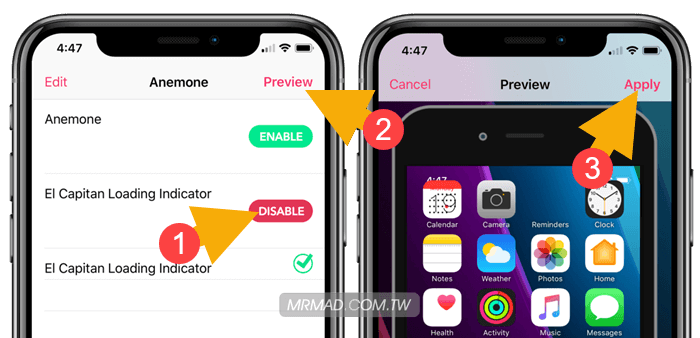
▼ 最後一步驟,其實以上步驟做完就可以,為了防止 Cydia 無法順利套用風格,還需要打開「Anemone」套用「EI Capitan Loading Indicator」風格,最後點擊右上角「Preview」>「Apply」來完成最後步驟。

延伸閱讀
想了解更多Apple資訊、iPhone教學和3C資訊技巧,歡迎追蹤 瘋先生FB粉絲團、 訂閱瘋先生Google新聞、 Telegram、 Instagram以及 訂閱瘋先生YouTube。