要是有在經營網站跟自媒體,肯定會了解圖片檔案太大沒優化容易影響開啟速度,像是瘋先生網站每篇教學文章至少都會有大量圖片,大多數都要針對圖片進行壓縮優化,其實 Photoshop 優化壓縮圖片上就做得相當不錯,能確保圖片品質還能有壓縮圖片檔案,這篇就來分享平常優化照片方式與技巧。

Photoshop 在優化和壓縮圖片大小算是一項蠻好用的工具,可別以為它只是一款繪圖軟體,實際上 Photoshop 圖片壓縮處理技術上可是相當頂尖,相對比起線上圖片壓縮效果要來得更好。
如果發現網頁圖片容量太大,經常容易導致網頁開啟慢,甚至會影響到 SEO 排名,通常需要了解壓縮圖片,不管是部落客、YouTuber、設計師或小編,對於圖片壓縮基本都會需要學習。
如何用 Photoshop「圖片壓縮」功能優化網站圖片
本篇就來分享瘋先生最常用的 Photoshop 壓縮圖片技巧祕技,通常瘋先生在壓縮圖片都會習慣,會建議每張教學圖片至少要壓到 250KB 以下,避免圖片檔案太大,防止網頁載入速度過慢情況。
通常在使用 Photohop 設計教學首圖後,在輸出圖片,就會一併使用 Photoshop 內建壓縮圖片功能進行輸出。

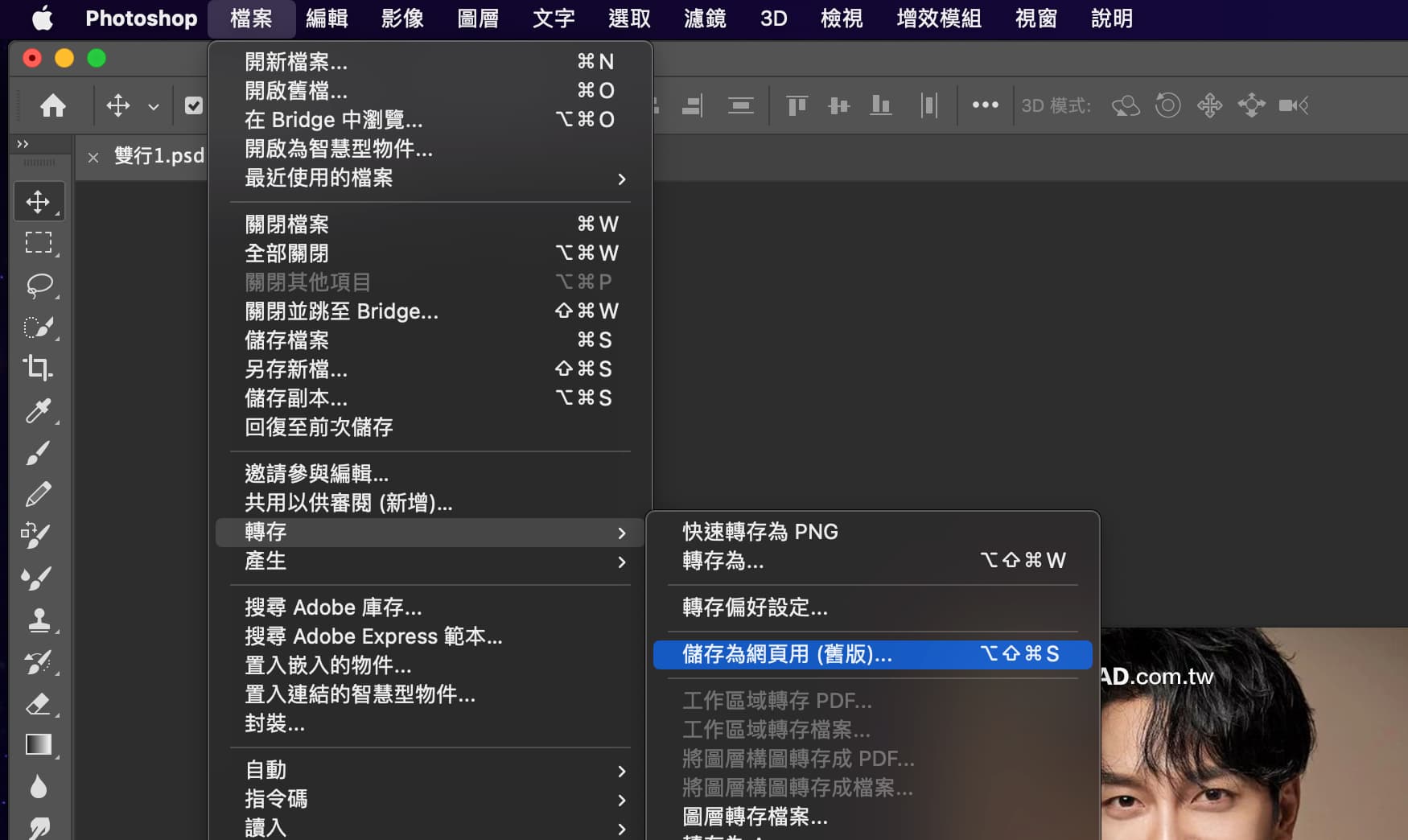
步驟 1. 點選 Photoshop 工具列選單「檔案」>「轉存」,並且選擇「儲存為網頁用(舊版)」。

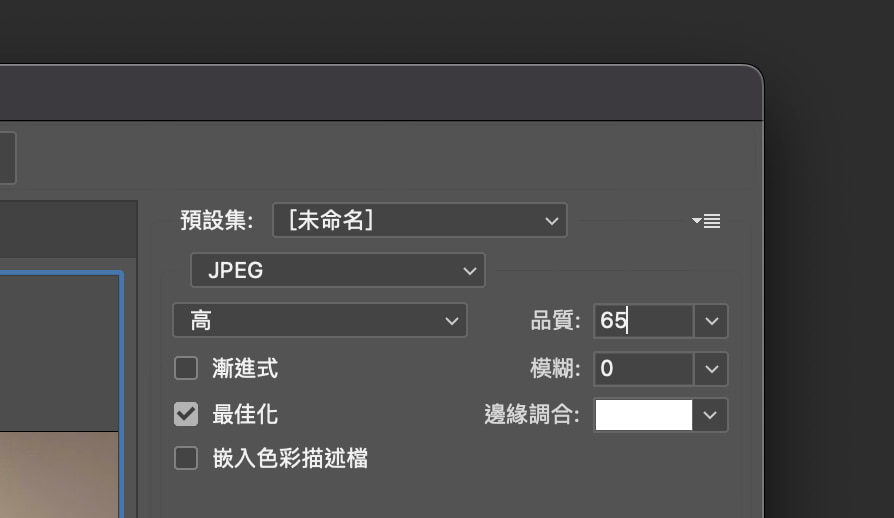
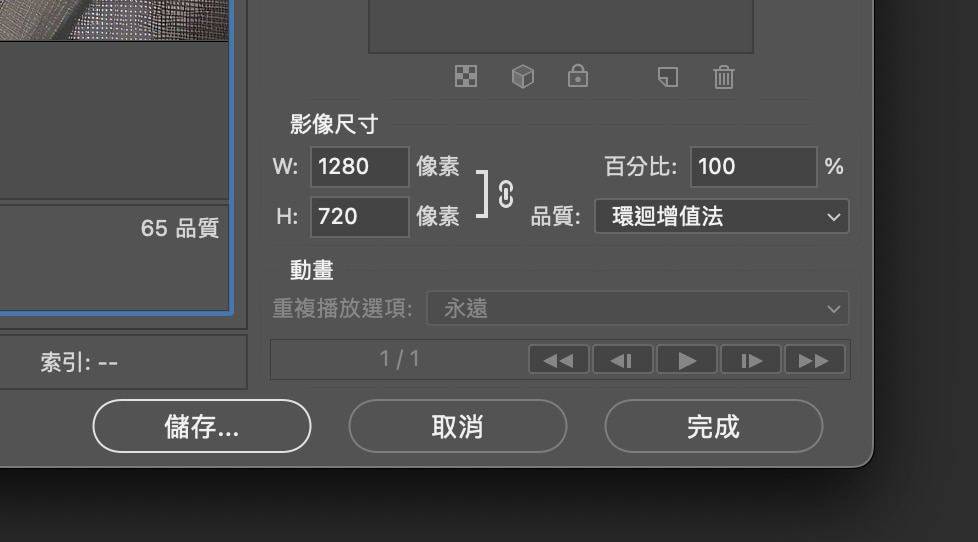
步驟 2. 會跳最佳化圖片選單設定畫面,依照底下壓縮圖片參數設定(由上到下),最後點擊「儲存」即可。
- 圖片格式:JPEG
- 品質:65(高)
- 最佳化:勾選
- 影像尺寸:寬尺寸約1500以內

圖片優化小技巧分享,通常網路圖片比較常見都會使用JPEG、PNG格式,一般網頁內的圖片都盡量使用JPEG比較好,用上 PNG 除非是需要透明背景圖片、Logo或顏色較少的圖片才會用上。
至於影像尺寸,就要依照自己網頁顯示的圖片大小來判斷,要一般網頁通常寬高只要1280*720 已經算是顯示極限,尺寸過大只會增加圖片容量,也會導致網頁開啟速度過慢,除非是要展示相機拍攝的照片作品。


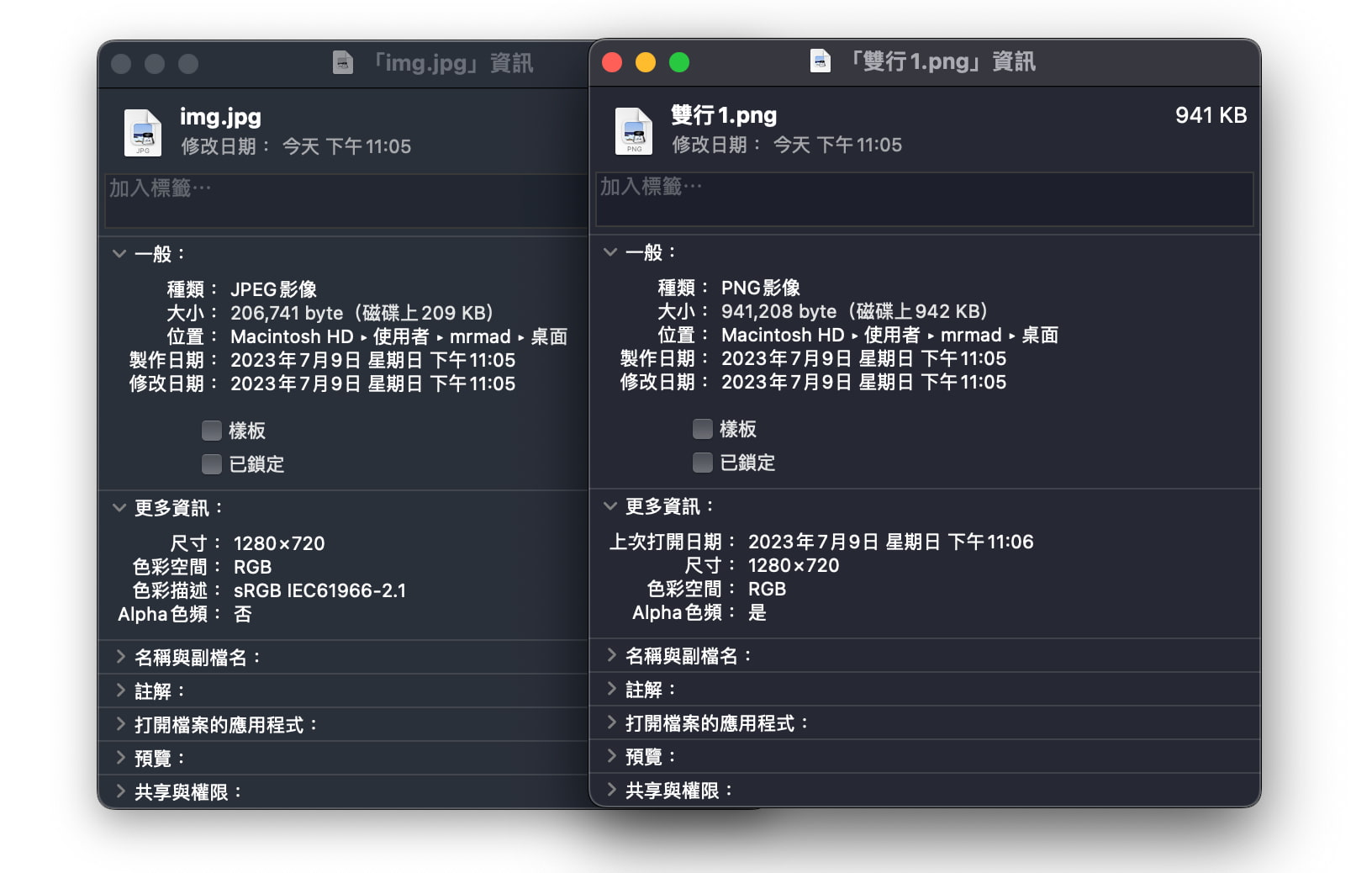
步驟 3. 比較用 Photoshop 壓縮出來的圖片大小為 209KB ,要是直接用 Photoshop 快速轉存輸出 PNG 檔案大小是 942KB ,壓縮能將照片縮小至 77%。

圖片壓縮差異比較
在經由 Photoshop 圖片壓縮狀態下,會不會有什麼差別?直接將原圖上傳讓大家透過螢幕比對,基本上應該看不出來壓縮過後JPG圖片會出現馬賽克或模糊情況,而且兩張畫質基本是相近。


功能總結
要是平常發現圖片容量太大,上傳網頁或載入速度很慢時候,直接利用 Photoshop 圖片壓縮功能,就能快速替圖片瘦身,小檔案還能維持高解析度,要是圖片非常大量,也可以搭配 Photoshop 批次替照片轉檔方式,能達到同時壓縮圖片、條尺寸和上浮水印等。
延伸閱讀:Photoshop「批次轉檔」快速替多張照片上浮水印與調尺寸技巧
更多資訊可參考或訂閱 Adobe Youtube頻道
想了解更多Apple資訊、iPhone教學和3C資訊技巧,歡迎追蹤 瘋先生FB粉絲團、 訂閱瘋先生Google新聞、 Telegram、 Instagram以及 訂閱瘋先生YouTube。