
在使用iOS或Android瀏覽瘋先生或是自己喜好網站時候,許多人習慣都是會將網站加入至我的最愛中,不過這在iOS或Android系統上就不需要再這麼麻煩,現在我們可以直接透過瀏覽器直接將網站變成一個APP放置在主畫面上,如此一來就可以直接點選該APP瀏覽網站上文章,本篇教學也會教你如何將瘋先生網站加入有美感的APP圖示,而不在是一個網頁縮圖畫面。
本篇範例是採用瘋先生網站「mrmad.com.tw」,如果是其他網站可直接透過Step 1.右圖開始操作即可。
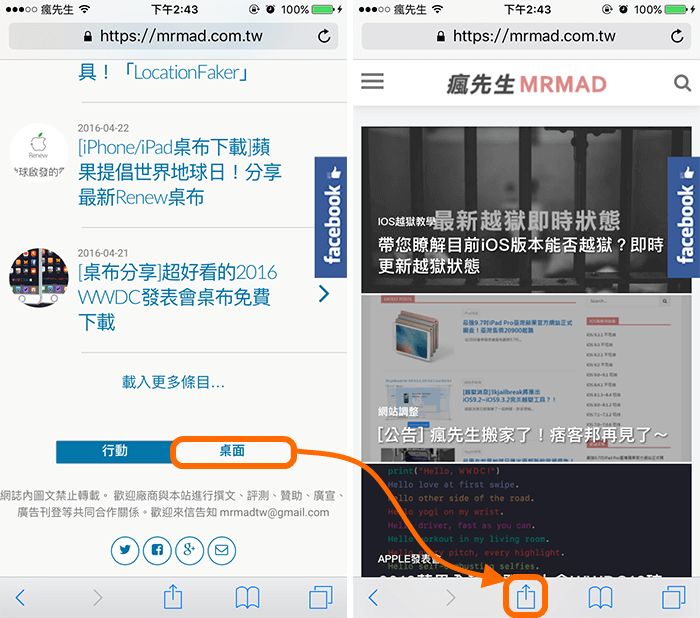
Step 1. ▼ 透過Safari瀏覽器進入想要加入至主畫面的網址,滑到最底點選一下「桌面」選單,(右圖)接下來點擊一下往上的箭頭符號。

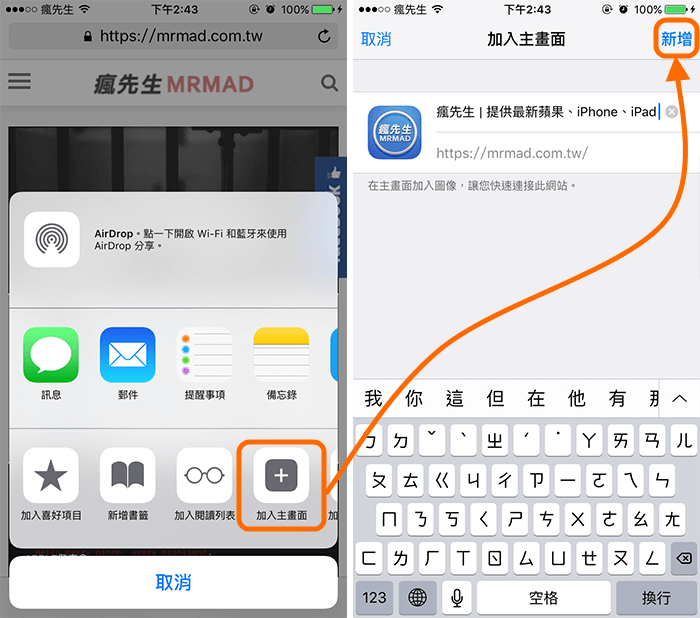
Step 2. ▼ 從選單中選擇「加入主畫面」,(右圖)可更改一下名稱後點擊右上角「新增」即可。

Step 3. ▼ 這麼一來就會在主畫面上看見APP圖示,下次要看教學或找資料,就可點選一下馬上進行瀏覽。

PS.為何還要點選一下桌面才能增加?主要是因為WP插件我找不到地方可進行修改該APP,如果不切換,會變成一個WWW的APP圖示,不過你也會發現為什麼其他網站沒有漂亮的APP圖?這是因為該網站沒有加入針對手機版的APP圖示語法,就會導致畫面會變成縮圖。
如果你想替自己管理的網站加入該APP圖,可將以下語法加入至<head>..</head>間,尺寸分別要設計4種格式,分別是 :
40X40:touch-icon-iphone.png
76X76:touch-icon-ipad.png
120X120:touch-icon-iphone-retina.png
152X152:touch-icon-ipad-retina.png
<link rel="apple-touch-icon" href="touch-icon-iphone.png"> <link rel="apple-touch-icon" sizes="76x76" href="touch-icon-ipad.png"> <link rel="apple-touch-icon" sizes="120x120" href="touch-icon-iphone-retina.png"> <link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad-retina.png">
想了解更多Apple資訊、iPhone教學和3C資訊技巧,歡迎追蹤 瘋先生FB粉絲團、 訂閱瘋先生Google新聞、 Telegram、 Instagram以及 訂閱瘋先生YouTube。