
先前教過大家如何透過 Pass2u線上快速製作虛擬「會員卡」直接加入至 Wallet APP 內使用 其中有個缺點就是沒辦法將卡片每一張分開排列,造成會疊成一起,不過要讓會員卡都分開就可能需要透過Passdock來達成,要讓每張卡片分開不堆疊在一起,卡片就需要自己的Certificate(想成是商家的簽署),而Pass2u使用的都是同一組Certificate,才都會疊一起,而Passdock就提供了10組的Certificate讓用戶使用,就能夠有10張不會堆疊的會員卡片顯示於票卡上,如果不想帶這麼多張會員卡,或許這篇教學會是你皮包內減少帶會員卡的最佳教學。
一般用戶怎麼取得Certificate?這需要購買開發者帳號使用SDK去生成,我想大家應該也不可能為了製作這種而花錢,所以只需要透過Passdock網站上提供的10組Certificate就足夠我們能製作10張會員卡了!
Wallet會員票卡製作教學
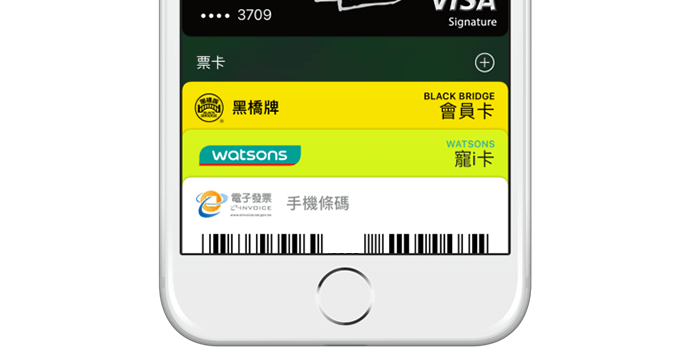
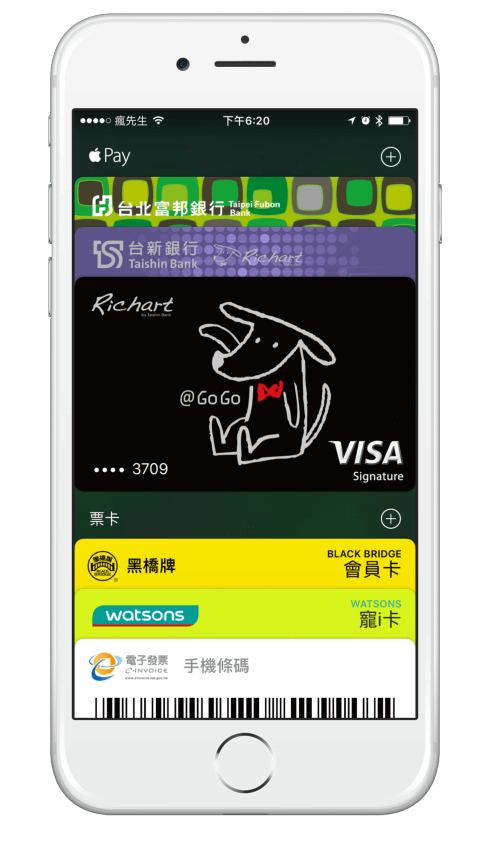
本篇教學範例為製作屈臣氏會員卡,效果如下圖

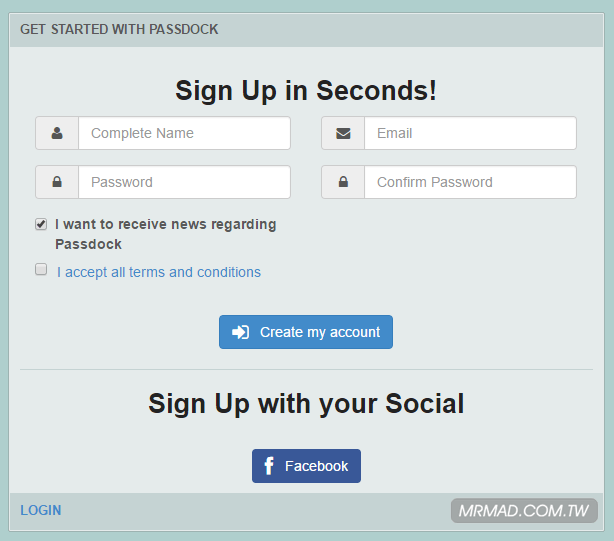
Step 1. ▼ 先到「Passdock.com」網站先註冊會員,主要試用來建立票卡給Wellet讀取使用。

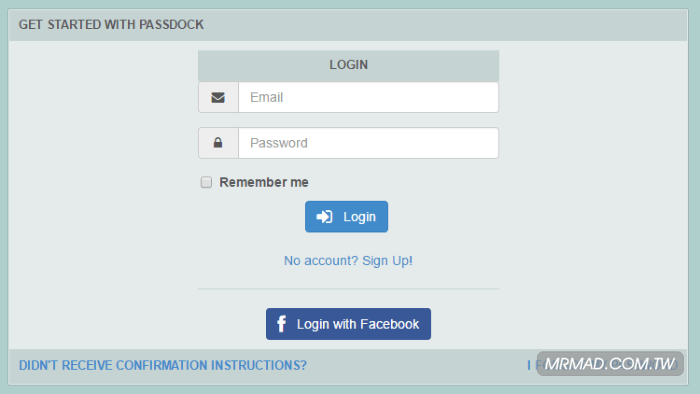
Step 4. ▼ 註冊完畢後,請到信箱收確認信,就可點選LOGIN登入自己帳號。

Step 5. ▼ 進入後,請直接點擊右側的「綠色鈕(Store Card)」。

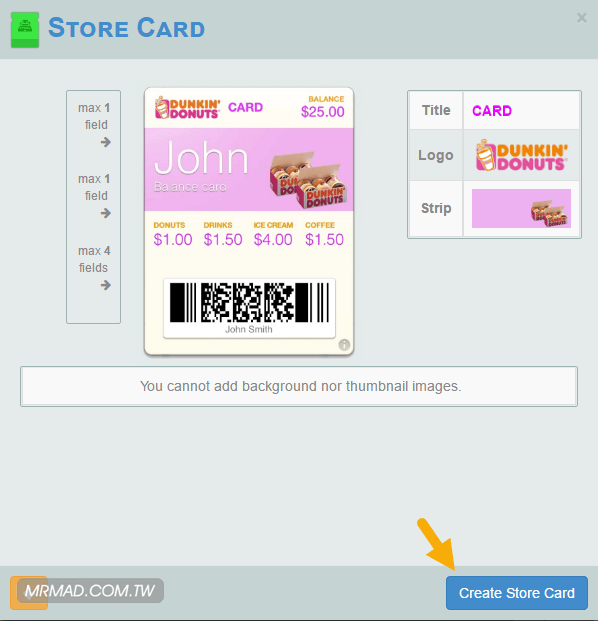
Step 6. ▼ 會跳出說明視窗,直接點下「Create Store Card」繼續。

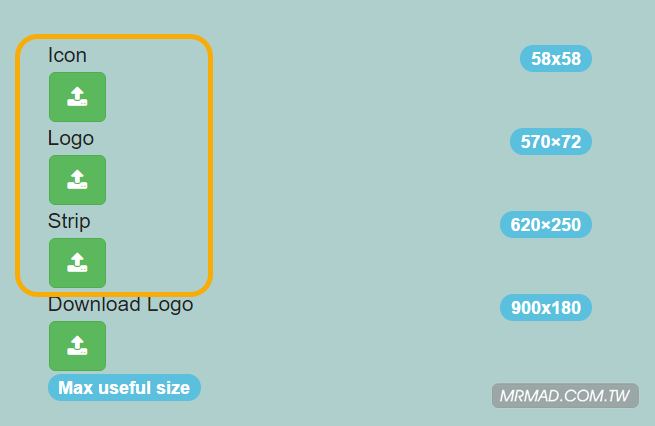
Step 7. ▼ 此時,要來上傳圖檔,這些圖檔分別可直接下載底下的圖檔後,直接上傳。

這裡要說明一下,為何Strip要上傳Code39條碼圖?主因是2D CODE SECTION部分,能夠讓用戶選擇要顯示的條碼,但僅只有QR、PDF417、Aztec、128 Code四種選項而已,大多數的會員卡不會僅使用128 Code,都還會用Code 39、EAN13這類條碼產生,這後面會教你如何產生。
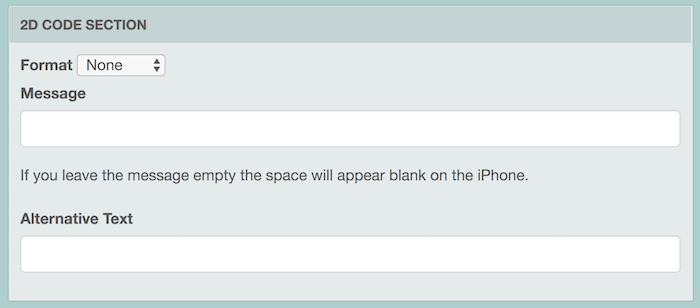
Step 8. ▼ 在2D CODE SECTION部分,Format改為「None」,除非你很確定條碼是使用128 Code顯示,就可以在這裡選擇「128 Code」,底下Message輸入會員卡號,而最底下Alternative Text可輸入卡號來顯示。

製作電子發票條碼Wallet票卡教學
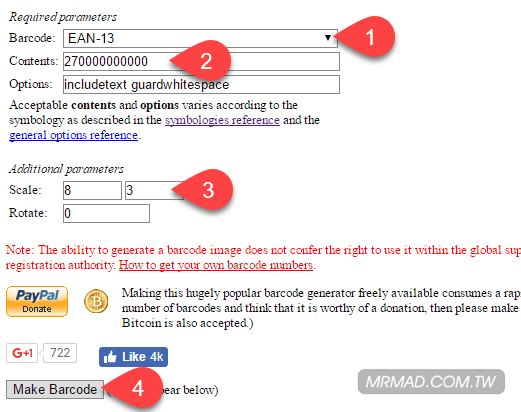
Step 1. ▼ 先透過瀏覽器開啟「在線條碼生成器網址」,並依照底下參數設定後按下「Make Barcode」按鈕來產生條碼圖檔。如果不清楚條碼內的數字,也可搭配「Qrafter – QR Code」APP來確認,確認後就可嘗試看看產生出來的條碼粗細是否與會員卡上的相同。
- Barcode:EAN-13 (此為屈臣氏,其它卡可能不同)
- Contents:輸入會員卡號數字,如果是屈臣氏會員卡,最前面都要加上”27″後面接上會員卡才會正確,其它會員卡就透過APP掃描看確認一下數字即可。
- Scale:8 3

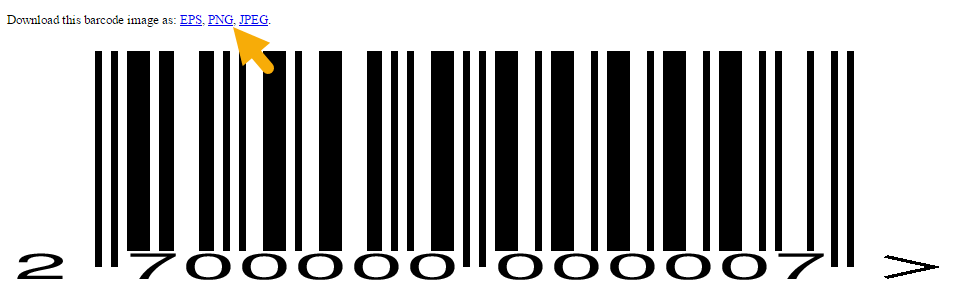
Step 2. ▼ 接下來就會在最底下顯示屬於自己的條碼,請點選「PNG」格式下載。

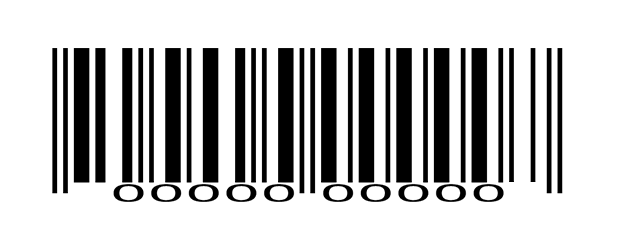
開啟小畫家或是其它繪圖工具,將前面「27」和最後面的「7 >」,用白色方塊去覆蓋,尺寸調整為620 x 250大小,這樣屈臣氏條碼就完成了!接下來就上傳Strip上。

Step 3. ▼ 接下來,開始輸入GENERAL TEMPLATE SETTINGS資料,Name欄位輸入「watsons」。

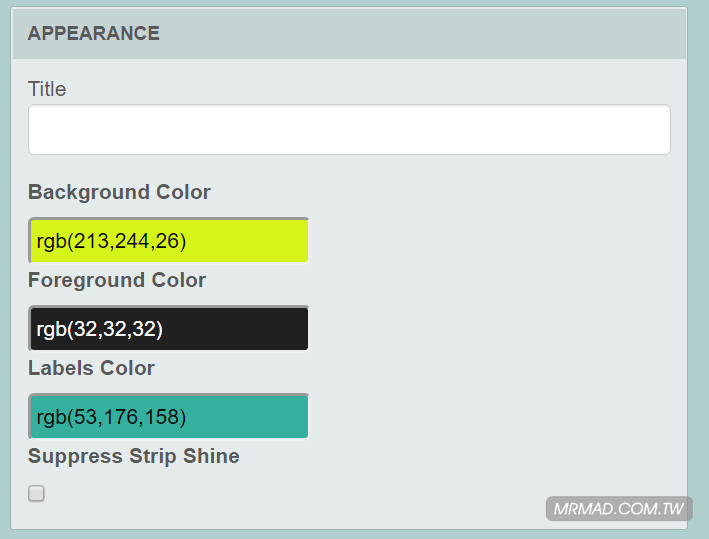
Step 4. ▼ 顏色配色,請依照底下圖調整顏色,Balance欄位請將數值改為「0」。
- Background:rgb(213,244,26)
- Foreground:rgb(32,32,32)
- Labels Color:rgb(53,176,158)

後面還有教學唷~請點選下一頁繼續觀看
想了解更多Apple資訊、iPhone教學和3C資訊技巧,歡迎追蹤 瘋先生FB粉絲團、 訂閱瘋先生Google新聞、 Telegram、 Instagram以及 訂閱瘋先生YouTube。